

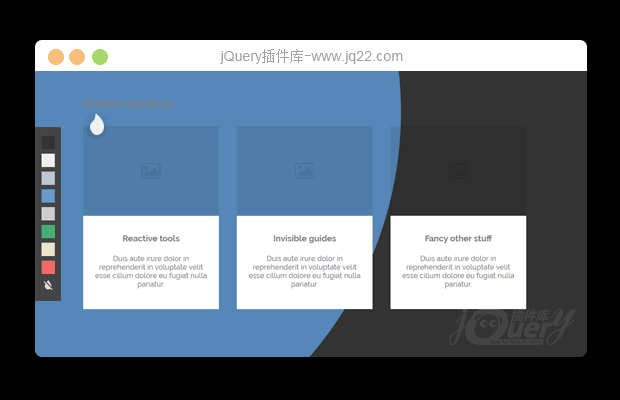
插件描述:一个有趣的实验,你可以通过从调色板拖放一个彩色液滴颜色的网站模型。
今天,我们想与你分享一个有趣的互动着色概念。
这个想法是简单地将一个颜色从一个调色板拖到一个网站模型上,并将其颜色指定为区域(如背景或文本)。您之前可能遇到过自定义工具,但是我们希望为这个想法添加一些乐趣,并使其使用起来更加愉快。
如何使用它:你可以从调色板中拖动一个颜色,并将其放在任何区域,包括文本元素,以蓝色轮廓点亮。一旦你拖动的水滴落在一个内容区域,一个有趣的小的Google材料,如动画发生,整个地区都充满了彩色圆圈。为此,我们使用我们创建的SVG元素,然后将其放大并使用CSS过渡淡入其中。
您可以通过单击调色板工具栏中的墨滴图标来重置整个事物。
对于拖放功能,我们使用辉煌的interact.js库。
我们真的希望你喜欢这个小小的效果,并且觉得很有启发性。
PREVIOUS:
NEXT:
相关插件-拖和放,拾色器
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SiriBen 0
2017/12/7 9:59:55
我在想这个如何套用到自己的网站上,这个着色效果给用户来用,更具交互性,不同的用户访问同一个网站,界面风格完全不同,一切自由
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔