

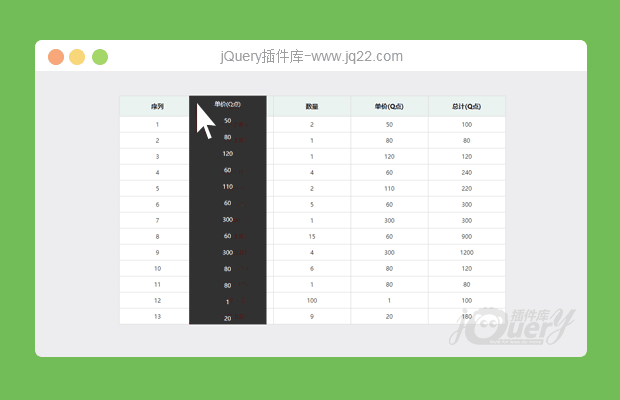
插件描述:该插件为纯js代码,实现表格列的自由拖拽,以及按列排序
Drag("tableSort");//长按可以拖拽//点击列表头可以按该列排序
PREVIOUS:
NEXT:
相关插件-拖和放

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
口袋的天空 0
2019/3/19 15:29:38
-
Cannot read property 'tBodies' of null
这个报错怎解决
页面中有多个表格
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔