

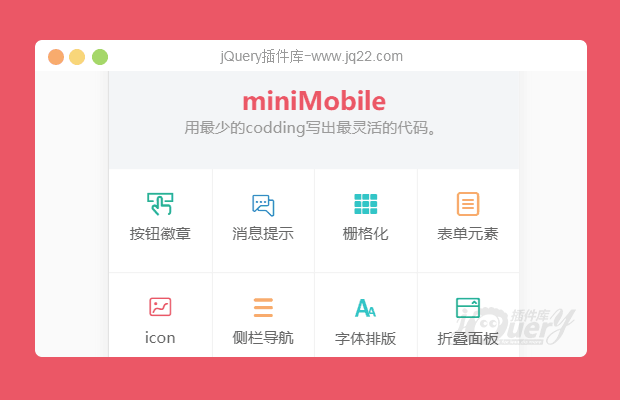
插件描述:采用rem单位自动响应,并提供独有栅格化系统快速定义宽高、边距节省css代码量,同时总结各大型移动端网页,提供一套ui颜色搭配规范,尺寸规范,字体规范等。
注:请在移动端预览,查看最佳展示效果
miniMobile 是一个专注于移动端网页的框架,使用该框架需要有一定的布局基础,该框架原则上可以定义大部分常见元素的宽高,以及边距、字体大小规范,颜色规范等。同时提供了less文件,可以设置不同颜色解决实际开发所遇到的问题。miniMobile并不单单是提供了常用的移动端ui,更多的是提供了一种简便的开发策略,让开发者快速上手!
1、下载miniMobile,引入miniMobile.css 和miniMobile.js ,同时需要在miniMobile.js前引入jQuery或者Zepto。
2、 理解1rem = 100px,1个rem对应100px的设计稿,并根据官网的文档,理解w1-w75、h1-h75的概念。
3、 更多的规范可浏览官方网站。
PREVIOUS:
NEXT:
相关插件-布局,登录注册表单,手机导航,其他

Premium Layers HTML电子名片简历模板
8个漂亮的皮肤 100%的响应 神奇的CSS3效果动画 优化代码 简单和易于使用的定制 滤过性的组合 谷歌地图 字体的图标 整洁的设计 Google Web字体
布局
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
剪?一蛟 0
2018/11/9 17:51:09
-
引入jquery 的情况下,安全键盘弹出关闭再弹出会出现无法输入密码。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔