

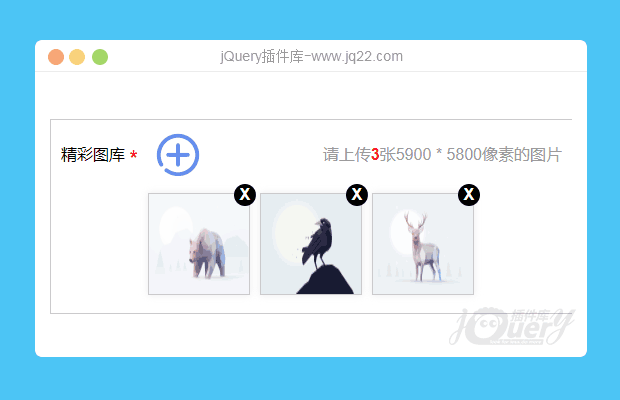
插件描述:jQuery图片上传展示,支持多图上传,限制图片上传个数
使用方法
引用jQuery和imgFileupload.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="imgFileupload.js"></script>
html
<div class="box"></div>
js
var imgFile = new ImgUploadeFiles('.box', function(e) {
this.init({
MAX: 3, //限制个数
MH: 5800, //像素限制高度
MW: 5900, //像素限制宽度
callback: function(arr) {
console.log(arr)
}
});
});
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(191)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
2号-监管平台客服 0
2022/4/19 17:19:31
-
批量上传解决方法:imgFileupload.js中调用回调函数注释掉,var _dataArr = []设置为全局变量,重写回调函数,新增button调用,不过图片选择后还要点一下上传按钮,后台使用JSONArray接收,Base64解码,代码如下,循环自己加
String arr = request.getParameter("arr");
JSONArray jb = JSONArray.fromObject(arr);
JSONObject j1 = (JSONObject)jb.get(0);
String src = (String)j1.get("src");
String base64Data = src.split(",")[1];
BASE64Decoder b64 = new BASE64Decoder();
byte[] bytes = b64.decodeBuffer(base64Data); 回复
邱景尧 0
2021/4/25 11:12:30
-
回调函数里放ajax执行了好几次
怎么传arr给后台呢
旧梦丶 0
2020/6/16 8:45:36
-
我想问下,就是进入页面就有两张加载好的图片怎么写啊,小白程序员的业务需求是这个。
旧梦丶1
2020/7/13 9:09:04
在 imgFileupload.js 中 变量 htmls 就是页面渲染的元素,你可以在 字符串拼接的 ul 中 按格式添加
`<li data-delid="1" data-delname="123.png">
<img src="${allimg[i].papers}" class="imsg">
<i class="delImgs" id="${allimg[i].id}" onclick="delImgs(${allimg[i].id},'${allimg[i].papers}')">X</i>
</li>`就行了。 但要注意 默认加载的 × 不生效,所以自己写个点击事件处理逻辑。
HappyTigerづ 0
2019/12/29 8:52:30
充值会员,下下来代码 咋不是手机自适应的?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔