YnTree
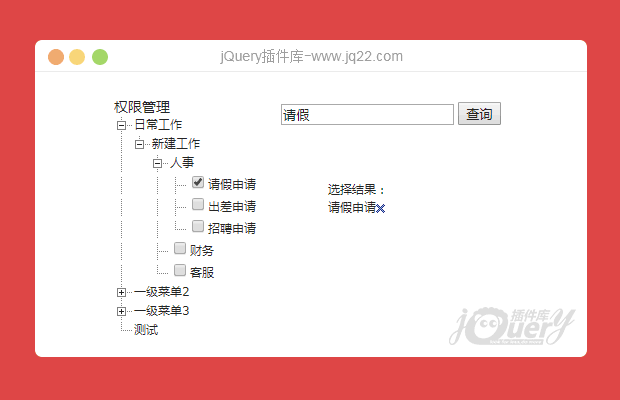
YnTree是一款专门用于权限管理的权限树插件,它依靠数据来驱动,不依赖于任何别的插件并且支持ajax。
基本使用
<div id="tree" class=" fl tree"></div>
var options = {
checkStrictly: true,
data:[
{
name: "系统管理",
inputName: "system",
value: "系统管理",
children: [
{
name: "用户管理",
inputName: "user",
value: "用户管理",
className: "",
checked: false,
disabled: false,
datas: {},
children: [
{
name: "添加用户",
inputName: "user",
value: "添加用户",
checked: false,
disabled: true
},
{
name: "查看用户",
inputName: "user",
value: "查看用户"
},
{
name: "编辑用户",
inputName: "user",
value: "编辑用户",
disabled: true,
children: [
{
name: "删除用户",
inputName: "user",
value: "删除用户"
},
{
name: "修改用户",
inputName: "user",
value: "修改用户",
checked: false
}
]
}
]
},
{
name: "投诉管理",
inputName: "complaint",
value: "投诉管理",
checked: false,
children: [
{
name: "添加投诉",
inputName: "complaint",
value: "添加投诉"
},
{
name: "删除投诉",
inputName: "complaint",
value: "删除投诉"
},
{
name: "编辑投诉",
inputName: "complaint",
value: "编辑投诉"
},
{
name: "查看投诉",
inputName: "complaint",
value: "查看投诉"
}
]
}
]
},
{
name: "我的公司",
inputName: "company",
value: "我的公司",
children: [
{
name: "公司管理",
inputName: "company manage",
value: "公司管理"
},
{
name: "部门管理",
inputName: "department manage",
value: "部门管理"
}
]
}
]
};
var yntree = new YnTree(document.getElementById("tree"), options);options配置说明
options必须是一个对象,该对象包含着实例化YnTree所需的各种参数。
data属性(当数据为异步加载时,data属性可为空数组)
data必须是一个数组,这个数组中包含着整棵树的所有节点,在权限树中这个数据就是所有的权限。(当数据为异步加载时,data属性可为空数组,在数据获取后再调用reInit()方法即可)数组中的每一项必须是一个对象,该对象的结构如下:
{
/*节点名称*/
name: "用户管理",
/*节点中的复选框的name属性值*/
inputName: "user",
/*复选框的value属性值*/
value: "用户管理",
/*需要添加到复选框中的class name*/
className: "",
/*复选框是否选中*/
checked: false,
/*复选框是否禁用*/
disabled: false,
datas: {},
/*节点的子节点*/
children: []
}onchange回调
节点change事件,每当复选框选中或取消选中时都会触发此回调函数,触发时会传递两个参数过去,一个是input(当前触发的复选框),另一个是ynTree(当前树对象)。
checkStrictly属性
checkStrictly表示是否严格的遵循父子互相关联的做法,默认为true。如果为false,则点击子节点父节点不会选中,如果当前子节点还有子节点,则子节点也不会选中。
YnTree实例方法
select(condition, flag)
据id、复选框的值或复选框设置复选框选中或不选中。
condition {stirng、dom} id、复选框的值或复选框
flag {boolean} 选中或不选中
返回值 {object} 返回当前树对象
disable(condition, flag)
据id、复选框的值或复选框设置复选框可用或不可用。
condition {stirng、dom} id、复选框的值或复选框
flag {boolean} 可用或不可用
返回值 {object} 返回当前树对象
spread(condition, flag)
据id、复选框的值或复选框设置节点展开或收缩。
condition {stirng、dom} id、复选框的值或复选框
flag {boolean} 展开或收缩
返回值 {object} 返回当前树对象
getCheckedInputs()
获取所有选中的复选框
返回值 {array} 返回所有选中的复选框
getValues()
获取所有选中的复选框的值
返回值 {array} 返回所有选中的复选框的值
reInit([data])
重新初始化权限树,当通过ajax获取数据时可以通过此方法重新初始化权限树
data {array} 权限树数据,这是一个可选参数
返回值 {object} 返回当前树对象
destroy()
销毁当前树
返回值 {undefined} undefined
节点实例方法
selectDown(flag)
树节点一直向下寻找子节点,并将子节点选中。当前节点不会选中
data {flag} 当前节点下的所有子节点是否全部选中
返回值 {object} 返回当前节点对象
selectUp(flag)
树节点一直向上寻找父节点,并将父节点选中。当前节点不会选中
data {flag} 当前节点的所有父节点是否全部选中
返回值 {object} 返回当前节点对象
select(flag)
设置当前节点选中或不选中。如果当前节点有子节点,则调用selectDown向下查找将当前子节点全部选中或不选中,然后再调用selectUp向上查找将当前节点的所有父节点都选中或不选中。
data {flag} 当前节点是否选中
返回值 {object} 返回当前节点对象
disable(flag)
设置当前节点可用或不可用。
data {flag} 当前节点是否可用或不可用
返回值 {object} 返回当前节点对象
spread([flag])
设置当前节点展开或收缩。
data {flag} 当前节点展开或收缩,可选参数,如果不传参数则会自动切换节点展开或收缩
返回值 {object} 返回当前节点对象
getYnTree(id)
根据当前节点中的树id获取权限树
data {id} 树id
返回值 {object} 返回当前节点所属的权限树
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
在 onchange 中调用 getValues 会有问题 , onchange执行时机有问题 , 加个
setTimeout(() => {
console.log(ynTree.getValues())
}) 就行了
-
大佬们,有数据回显的具体案例吗?太难了~~~~(>_<)~~~~
-
想要在onchange事件的回调获取选中的元素,发现每次回调获取到选中的复选框都是上一次选择的结果。
也就是onchange事件其实是在复选框改变checked值之前就触发了,如果想要在勾选完之后选择当前勾选的input,那么就要自己写一个onchang事件绑定到元素上。
回复
-
楼主有没有
(1)只选择子节点的时候但并没有全部选中,所有父节点都不选中,
(2)子节点全选中,临近的一个父节点选中,
(3)选择父节点,子节点全部选中的
功能的代码吗?
-
可以设置父节点选中之后,子节点不全选中吗,还挺急的,谢谢
-
我初始化的时候设置了一些了一些为选中状态的,但是去去除某个子节点的时候,父节点也会跟着去除掉,明明当前父节点下还有其他的是为选中状态的.
回复
-
怎么回显数据啊
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔