

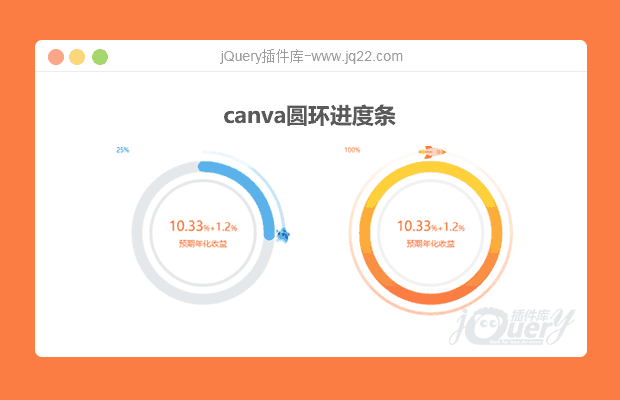
插件描述:jQuery canva圆型进度条,可通参数快速修改进度条
参数说明
runCircle({
obj: 'canvasThree',
percent: 0.5,
url: 'images/zstart.png', //飞机小图地址
imgWidth: 30,//图片宽度
imgHeight: 30,//图片高度
circleBottomColor: "#e6eaed", //圆环底色
outerColorStart: '#ebf7ff', //外部圆环 渐变色
outerColorMid: '#d8eefc',
outerColorEnd: '#a7cee7',
innerColorStart: '#6fbef0', //内部圆环 渐变色
innerColorEnd: '#058ee4',
});如果要修改整个圆形进度条大小,可通过修改外层div宽度
.surePass {
margin-top:2em;
position:relative;
width:50%;/*修改这里*/
float:left;
}
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔