

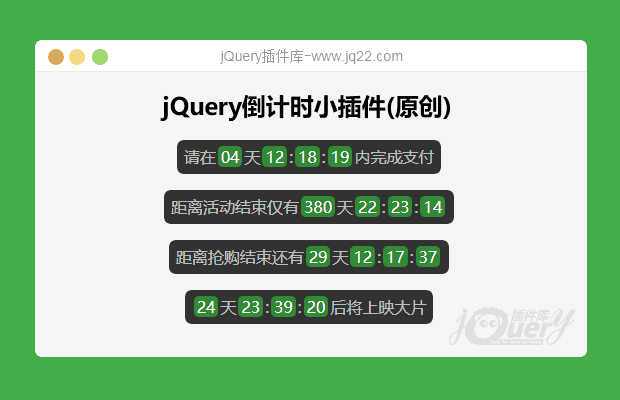
插件描述:一个使用jQuery写的简单倒计时小插件
更新时间:2019/6/3 下午6:27:05
更新说明:
1. 修复一些注释歧义
2. 添加初始化参数{needms}说明:true则表示倒计时含毫秒位展示,false则反之;默认为false.
3. 定义常量池,优化结构.
4. 其它优化.
更新时间:2019/5/31 下午7:02:00
更新说明:
1. 添加倒计时对毫秒位倒计时的支持.
2. 添加切换是否使用毫秒位倒计时的案例展示.
更新时间:2019/2/26 下午7:50:35
更新说明:
1.优化了时间计算
2.优化了示例展示方式
发布时间:2018-11-16 0:18
使用说明
1. 此插件依赖jQuery,版本:>1.8
2.css样式部分可以参考现在的countDown.css自己定义,结构比较简单
3.使用时先定义一个html容器,对标签没有限制
4.使用:
/*
*$opts是一个简单对象,其中:如果传递了有效的title参数,则忽略prefix,suffix两个参数
*time_end是要到达的时间,时间比当前时间小则倒计时会隐藏
*插件绑定了3个事件:countDownStarted(启动) countDownRestarted(重启) countDownEnded(停止)
*一个对外方法:setOpts($opts),用于在倒计时运行过程中修改参数重启倒计时
* @param $container 倒计时容器
* @param $opts 参数{title,prefix,suffix,time_end},title优先级最高
*/
countDown($container,$opts)//来进行初始化.
.on()//绑定事件(等同jQuery绑定事件方法)
.off()//解除事件(等同jQuery解除事件方法)5.插件小小,聊表心意,学习无止尽,代码永相随!
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
木子 0
2019/5/30 10:35:57
// 天 var int_day = Math.floor(time_distance / 86400000) time_distance -= int_day * 86400000; // 时 var int_hour = Math.floor(time_distance / 3600000) time_distance -= int_hour * 3600000; // 分 var int_minute = Math.floor(time_distance / 60000) time_distance -= int_minute * 60000; // 秒 var int_second = Math.floor(time_distance / 1000) // 毫秒 var int_hm = Math.floor(time_distance / 100)
我样加不对,请问大神这个要怎么加
木子 0
2019/5/29 14:40:40
-
请问怎么增加毫秒和月显示
0
2019/3/4 19:01:32
-
研究了半天,还没看明白重启是怎么用的
FlyTigerJQ1
2019/3/5 9:41:30
var mineCountDown = countDown($container, $opts); //初始化并返回对应的实例.
//模拟一个条件(2秒后执行),重新设置参数相当于重启
setTimeout(function() {
mineCountDown.setOpts($opts); //这里的$opts和初始化时的$opts结构一样.
}, 2000);
//结束时重启
mineCountDown.on("countDownEnded", function() {
mineCountDown.setOpts($opts);
})
//重启时设置参数可以修改title,prefix,suffix这3个值,也可以不修改,将保留使用之前设置的值.
Patrick Star 0
2019/2/25 11:48:41
-
怎么触发倒计时为零的时候的动作
Jackgor_HJ 0
2018/12/1 11:22:10
-
你好请问这个重置参数应该怎么使用?谢谢了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔