

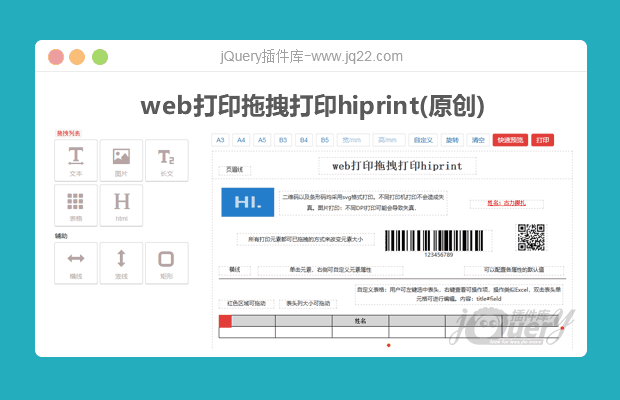
插件描述:HiPrint 简单、直观、快速的JS打印插件,让打印更省时、省力
更新时间:2019-05-28 23:07:45
更新说明:代码优化升级
更新时间:2019-05-212 21:03:24
更新说明:优化代码
<!-- hiprint 打印初始化,更多参数请查看文档 -->hiprint.init();
<!-- 创建打印模板对象-->var hiprintTemplate = new hiprint.PrintTemplate();
<!-- 模板对象添加打印面板 paperHeader:页眉线 paperFooter:页尾线-->var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10 });
<!-- 文本 打印面板添加文本元素-->panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: 'hinnn插件手动添加text', textAlign: 'center' } });
<!-- 条形码 打印面板添加条形码元素-->panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: '123456', textType: 'barcode' } });
<!-- 二维码 打印面板添加二维码元素-->panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: '二维码', textType: 'qrcode' } });
<!-- 长文本 打印面板添加长文本元素-->panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: '长文本:' } });
<!-- 表格 打印面板添加表格元素 content为字符串 -->panel.addPrintTable({ options: { width: 252, height: 35, top: 130, left: 20, content: $('#testTable').html() } });
<!-- html 打印面板添加自定义html content为字符串或$('..') -->panel.addPrintHtml({ options: { width: 140, height: 35, top: 180, left: 20, content:'' } });
<!-- 竖线 -->panel.addPrintVline({ options: { height: 35, top: 230, left: 20 } });
<!-- 横线 -->panel.addPrintHline({ options: { width: 140, top: 245, left: 120 } });
<!-- 矩形 -->panel.addPrintRect({ options: { width: 35, height: 35, top: 230, left: 60 } });<!-- customPrintJson:是textarea中的json,点击上方生成按钮即可生成 -->
var printTemplate=new hiprint.PrintTemplate({ template: customPrintJson });
<!-- printData是打印所对应的数据,getSimpleHtml:获取html(已分页),可自行预览,后台转PDF 转图片或打印 -->
var $html= hiprintTemplate.getSimpleHtml(printData);
<!-- 打印:html已获得,打印js 大家可自行选择合适的进行打印,但记得传入print-lock.css -->
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zhaling 0
2020/5/7 11:12:17
-
你好,请问一下,用官网的例子打印,跳过预览直接调用print2打印方法(已安装软件支持),要打印的内容包含的图片没有显示;而预览时图片可以正常显示的,同时通过预览在再到打印时图片可以正常显示,请问怎么解决这个问题?
CD 0
2019/11/25 11:46:49
-
想请问一下,用代码应该怎么实现,看了一上午没看出来。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔