

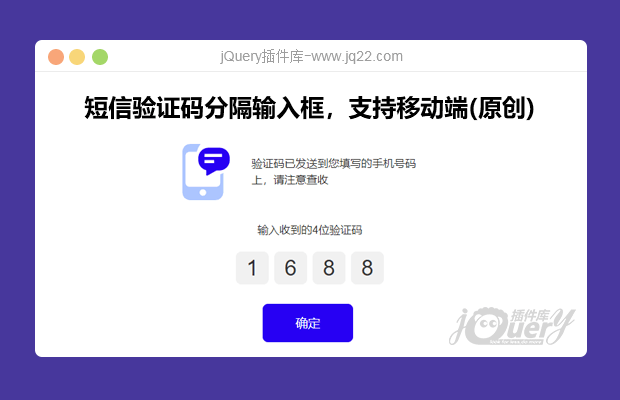
插件描述:自动跳格短信验证码输入框插件,JS原生,兼容IE10+
更新时间:2021-03-23 13:19:40
var scbox = yiuiSmsCodeBox({
text: '验证码已发送到您填写的手机号码上,请注意查收', //可选
maxLength: 4, //可选,默认为4
submit: function(inputval) { // 可选
//按确定时回调
alert('你输入的验证码为:' + inputval);
scbox.destory(); //销毁
},
});
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔