

插件描述:jQuery图片轮播(焦点图)插件jquery.slideBox兼容IE6+,Chrome,Firefox,Opera,safari,可左右,可上下,可快可慢,可指定默认显示第N张,自由设定,代码简洁,运行效率高
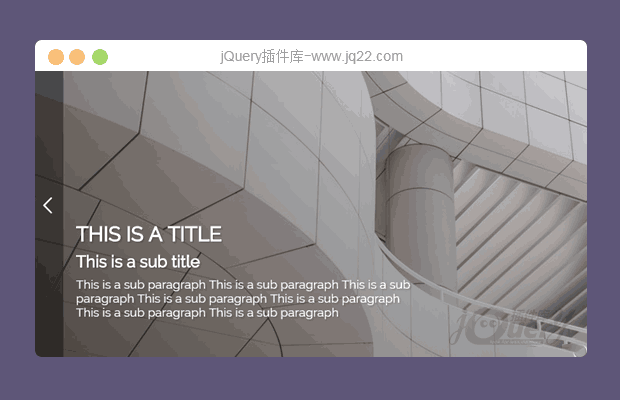
jQuery图片轮播(焦点图)插件jquery.slideBox
特点:兼容IE6+,Chrome,Firefox,Opera,safari,可左右,可上下,可快可慢,可指定默认显示第N张,自由设定,代码简洁,运行效率高,用户体验良好:)
注意:关于很多网友提到的时间间隔错乱的bug已经解决。2014-11-21日更新
css
@charset "utf-8";
html, body { font-family:"微软雅黑"}
div.slideBox{ position:relative; width:670px; height:300px; overflow:hidden;}
div.slideBox ul.items{ position:absolute; float:left; background:none; list-style:none; padding:0px; margin:0px;}
div.slideBox ul.items li{ float:left; background:none; list-style:none; padding:0px; margin:0px;}
div.slideBox ul.items li a{ float:left; line-height:normal !important; padding:0px !important; border:none/*For IE.ADD.JENA.201206300844*/;}
div.slideBox ul.items li a img{ margin:0px !important; padding:0px !important; display:block; border:none/*For IE.ADD.JENA.201206300844*/;}
div.slideBox div.tips{ position:absolute; bottom:0px; width:100%; height:50px; background-color:#000; overflow:hidden;}
div.slideBox div.tips div.title{ position:absolute; left:0px; top:0px; height:100%;}
div.slideBox div.tips div.title a{ color:#FFF; font-size:18px; line-height:50px; margin-left:10px; text-decoration:none;}
div.slideBox div.tips div.title a:hover{ text-decoration:underline !important;}
div.slideBox div.tips div.nums{ position:absolute; right:0px; top:0px; height:100%;}
div.slideBox div.tips div.nums a{ display:inline-block; >float:left/*For IE.ADD.JENA.201206300844*/; width:20px; height:20px; background-color:#FFF; text-indent:-99999px; margin:15px 10px 0px 0px;}
div.slideBox div.tips div.nums a.active{ background-color:#093;}js
(function($) {
$.fn.slideBox = function(options) {
//默认参数
var defaults = {
direction : 'left',//left,top
duration : 0.6,//unit:seconds
easing : 'swing',//swing,linear
delay : 3,//unit:seconds
startIndex : 0,
hideClickBar : true,
clickBarRadius : 5,//unit:px
hideBottomBar : false,
width : null,
height : null
};
var settings = $.extend(defaults, options || {});
//计算相关数据
var wrapper = $(this), ul = wrapper.children('ul.items'), lis = ul.find('li'), firstPic = lis.first().find('img');
var li_num = lis.size(), li_height = 0, li_width = 0;
//定义滚动顺序:ASC/DESC.ADD.JENA.201208081718
var order_by = 'ASC';
//初始化
var init = function(){
if(!wrapper.size()) return false;
//手动设定值优先.ADD.JENA.201303141309
li_height = settings.height ? settings.height : lis.first().height();
li_width = settings.width ? settings.width : lis.first().width();
wrapper.css({width: li_width+'px', height:li_height+'px'});
lis.css({width: li_width+'px', height:li_height+'px'});//ADD.JENA.201207051027
if (settings.direction == 'left') {
ul.css('width', li_num * li_width + 'px');
} else {
ul.css('height', li_num * li_height + 'px');
}
ul.find('li:eq('+settings.startIndex+')').addClass('active');
if(!settings.hideBottomBar){//ADD.JENA.201208090859
var tips = $('<div class="tips"></div>').css('opacity', 0.6).appendTo(wrapper);
var title = $('<div class="title"></div>').html(function(){
var active = ul.find('li.active').find('a'), text = active.attr('title'), href = active.attr('href');
return $('<a>').attr('href', href).text(text);
}).appendTo(tips);
var nums = $('<div class="nums"></div>').hide().appendTo(tips);
lis.each(function(i, n) {
var a = $(n).find('a'), text = a.attr('title'), href = a.attr('href'), css = '';
i == settings.startIndex && (css = 'active');
$('<a>').attr('href', href).text(text).addClass(css).css('borderRadius', settings.clickBarRadius+'px').mouseover(function(){
$(this).addClass('active').siblings().removeClass('active');
ul.find('li:eq('+$(this).index()+')').addClass('active').siblings().removeClass('active');
start();
stop();
}).appendTo(nums);
});
if(settings.hideClickBar){//ADD.JENA.201206300847
tips.hover(function(){
nums.animate({top: '0px'}, 'fast');
}, function(){
nums.animate({top: tips.height()+'px'}, 'fast');
});
nums.show().delay(2000).animate({top: tips.height()+'px'}, 'fast');
}else{
nums.show();
}
}
lis.size()>1 && start();
}
//开始轮播
var start = function() {
var active = ul.find('li.active'), active_a = active.find('a');
var index = active.index();
if(settings.direction == 'left'){
offset = index * li_width * -1;
param = {'left':offset + 'px' };
}else{
offset = index * li_height * -1;
param = {'top':offset + 'px' };
}
wrapper.find('.nums').find('a:eq('+index+')').addClass('active').siblings().removeClass('active');
wrapper.find('.title').find('a').attr('href', active_a.attr('href')).text(active_a.attr('title'));
ul.stop().animate(param, settings.duration*1000, settings.easing, function() {
active.removeClass('active');
if(order_by=='ASC'){
if (active.next().size()){
active.next().addClass('active');
}else{
order_by = 'DESC';
active.prev().addClass('active');
}
}else if(order_by=='DESC'){
if (active.prev().size()){
active.prev().addClass('active');
}else{
order_by = 'ASC';
active.next().addClass('active');
}
}
});
wrapper.data('timeid', window.setTimeout(start, settings.delay*1000));
};
//停止轮播
var stop = function() {
window.clearTimeout(wrapper.data('timeid'));
};
//鼠标经过事件
wrapper.hover(function(){
stop();
}, function(){
wrapper.data('timeid', window.setTimeout(start, settings.delay*1000))
});
//首张图片加载完毕后执行初始化
var imgLoader = new Image();
imgLoader.onload = function(){
imgLoader.onload = null;
init();
}
imgLoader.src = firstPic.attr('src');
};
})(jQuery);html
<div id="demo1" class="slideBox"> <ul class="items"> <li><a href="http://www.jq22.com/" title="这里是测试标题一"><img src="img/1.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题二"><img src="img/2.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题三"><img src="img/3.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题四"><img src="img/4.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题五"><img src="img/5.jpg"></a></li> </ul> </div> <h3>二、上下轮播,滚动持续0.3秒,滚动延迟5秒,滚动效果linear,初始焦点第2张,点选按键自动隐藏</h3> <div id="demo2" class="slideBox"> <ul class="items"> <li><a href="http://www.jq22.com/" title="这里是测试标题一"><img src="img/1.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题二"><img src="img/2.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题三"><img src="img/3.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题四"><img src="img/4.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题五"><img src="img/5.jpg"></a></li> </ul> </div> <h3>三、左右轮播,滚动持续0.3秒,滚动延迟5秒,滚动效果linear,初始焦点第1张,点选按键不隐藏,按键边框半径10px(圆形)</h3> <div id="demo3" class="slideBox"> <ul class="items"> <li><a href="http://www.jq22.com/" title="这里是测试标题一"><img src="img/1.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题二"><img src="img/2.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题三"><img src="img/3.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题四"><img src="img/4.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题五"><img src="img/5.jpg"></a></li> </ul> </div> <h3>四、隐藏底栏</h3> <div id="demo4" class="slideBox"> <ul class="items"> <li><a href="http://www.jq22.com/" title="这里是测试标题一"><img src="img/1.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题二"><img src="img/2.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题三"><img src="img/3.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题四"><img src="img/4.jpg"></a></li> <li><a href="http://www.jq22.com/" title="这里是测试标题五"><img src="img/5.jpg"></a></li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(51)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
o无语丶东流.2o1? 0
2017/5/19 14:45:00
$(...).slideBox is not a function 为什么一直报这个错
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔