

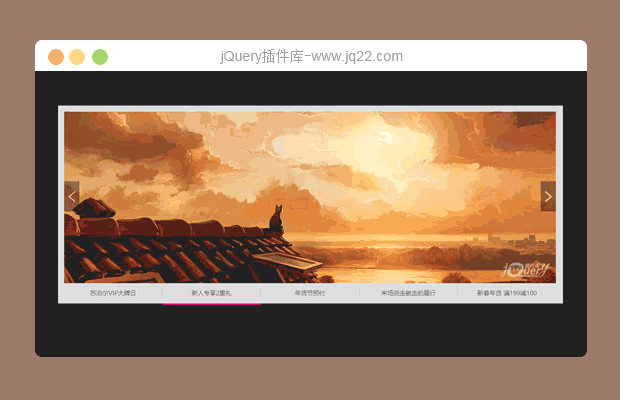
插件描述:基于swiper的banner切换效果js实例,自适应轮播图
更新时间:2020-11-27 11:12:22
更新说明:由于很多用户提出的左空白问题,修改了参数
centeredSlides
设定为true时,active slide会居中,而不是默认状态下的居左。
centeredSlides: false,
现已局左。
发布时间:2017-12-19 10:32:57
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔