

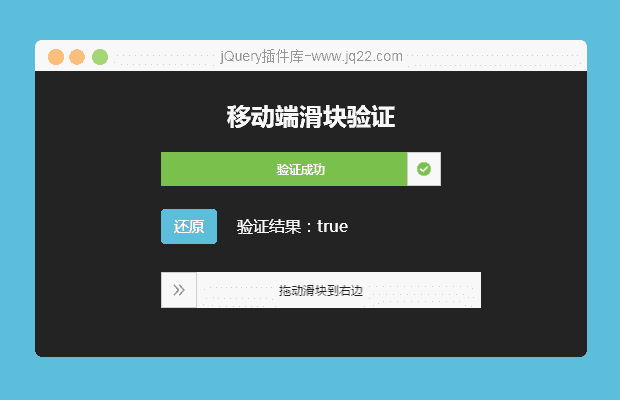
插件描述:原生js实现,无依赖
注:请在移动端查看,或者开启浏览器模拟查看效果
更新时间:2018/2/24 下午8:59:17
更新说明:修复事件
更新时间:2018/1/22 下午1:37:23
更新说明:修复宽高设置问题
使用方法
1.引入样式和脚本
<link rel="stylesheet" href="css/ft-slider.css" /> <script src="js/ft-slider.min.js" type="text/javascript" charset="utf-8"></script>
2.初始化插件
var slider = new FtSlider({
id: "slider",
callback: function(res) {
// res返回验证结果
}
});配置参数
| Option | Type | Default | Description |
| width | number | 280 | 宽度 |
| height | number | 34 | 高度 |
| textMsg | string | 请按住滑块,拖动到最右边| | 提示文字 |
| successMsg | string | 验证成功 | 验证成功提示文字 |
| callback | function | 回调函数 | 参数是验证结果 |
方法
| Method | Description | Example |
| restore | 状态还原 | slider.restore(); |
PREVIOUS:
NEXT:
相关插件-拖和放,验证

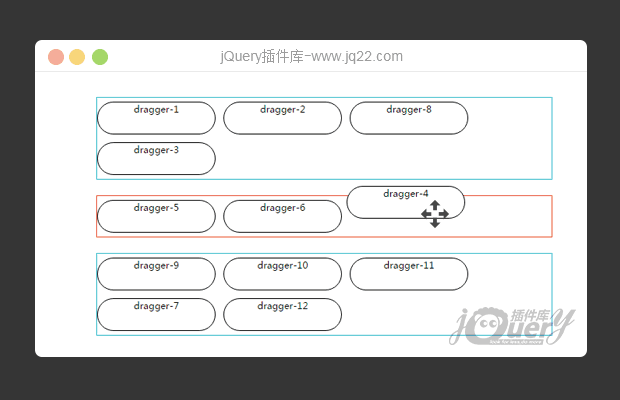
jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
丶IF YOU 0
2018/7/5 12:56:54
-
请问怎么用在pc端啊
不明觉厉 0
2018/1/22 13:30:03
问题已经解决,谢谢楼主分享
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔