

更新时间:2016-11-1
该文件上传插件的特点有:
AJAX上传功能基于HTML5 FormData(绝大多数现代浏览器都支持该属性)。在不支持该属性的浏览器中会回退为普通的文件上传组件。使用AJAX必须设置uploadUrl属性。
允许你添加、移除和追加文件。添加的文件可以生成预览图。
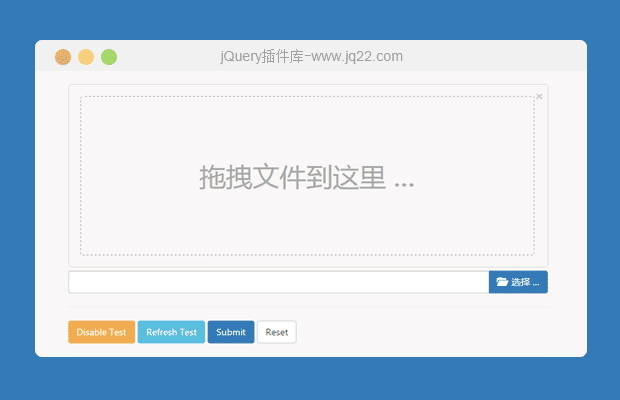
可以将文件拖拽到指定区域来上传文件。
可以一个个的删除或更新文件,也可以同时完成这些操作。
如果showPreview属性设置为false,或者浏览器不支持uploadUrl属性,将会回退为普通的文件上传组件。
可以配置文件上传等待指示,文件上传成功信息,文件上传出错信息。
在使用ajax上传文件时可以添加额外的表单信息。
可以显示文件当前上传的进度。
可以取消和终止当前正在上传的任务。
文件上传完毕会自动刷新预览区域的内容。
使用该文件上传插件首先要引入需要的外部依赖文件和fileinput.min.js及fileinput.min.css文件。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"> <link href="path/to/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" /> <script src="jquery/2.1.1/jquery.min.js"></script> <script src="path/to/js/fileinput.min.js"></script> <!-- bootstrap.js below is only needed if you wish to the feature of viewing details of text file preview via modal dialog --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript"></script> <!-- optionally if you need translation for your language then include locale file as mentioned below --> <script src="path/to/js/fileinput_locale_<lang>.js"></script>
配置参数
showCaption:是否显示文件的标题。默认值true。
showPreview:是否显示文件的预览图。默认值true。
showRemove:是否显示删除/清空按钮。默认值true。
showUpload:是否显示文件上传按钮。默认是submit按钮,除非指定了uploadUrl属性。默认值true。
showCancel:是否显示取消文件上传按钮。只有在AJAX上传线程中该属性才可见可用。默认值true。
captionClass:在标题容器上额外的class。类型string。
previewClass:在预览区域容器上的额外的class。类型string。
mainClass:添加在文件上传主容器。类型string。
initialDelimiter:在initialPreview属性中用于上传多个文件时的分隔符。默认值:'*$$*'。
initialPreview:类型string或array。显示的初始化预览内容。你可以传入一个简单的HTML标签用于显示图片、文本或文件。如果设置一个字符串,会在初始化预览图中显示一个文件。你可以在initialDelimiter属性中设置分隔符用于显示多个预览图。如果设置为数组,初始化预览图中会显示数组中所有的文件。
下面的CSS样式用于显示各种不同类型的文件预览图:
image files:CSS样式为file-preview-image
text files:CSS样式为file-preview-text
other files:CSS样式为file-preview-other
讨论这个项目(64)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
请问怎么指定上传的路劲啊,求指教..万分感谢
-
上传的时候报SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data.什么原因
-
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data.
回复
-
我用了iframe之后 有个updateModal.location.href="localhost:8080update" 然后在iframe中引用此js 设置uploadUrl=“http:localhost:8080uploadPicture”是无效的会直接进入“localhost:8080update”的controller
回复
怎么使用中文?
l = $.fn.fileinputLocales['zh'] = {
fileSingle: '文件',
filePlural: '个文件',
browseLabel: '选择 …',
removeLabel: '移除',
removeTitle: '清除选中文件',
cancelLabel: '取消',
cancelTitle: '取消进行中的上传',
uploadLabel: '上传',
uploadTitle: '上传选中文件',
msgNo: '没有',
msgNoFilesSelected: '',
msgCancelled: '取消',
msgZoomModalHeading: '详细预览',
msgSizeTooSmall: 'File "{name}" (<b>{size} KB</b>) is too small and must be larger than <b>{minSize} KB</b>.',
msgSizeTooLarge: '文件 "{name}" (<b>{size} KB</b>) 超过了允许大小 <b>{maxSize} KB</b>.',
msgFilesTooLess: '你必须选择最少 <b>{n}</b> {files} 来上传. ',
msgFilesTooMany: '选择的上传文件个数 <b>({n})</b> 超出最大文件的限制个数 <b>{m}</b>.',
msgFileNotFound: '文件 "{name}" 未找到!',
msgFileSecured: '安全限制,为了防止读取文件 "{name}".',
msgFileNotReadable: '文件 "{name}" 不可读.',
msgFilePreviewAborted: '取消 "{name}" 的预览.',
msgFilePreviewError: '读取 "{name}" 时出现了一个错误.',
msgInvalidFileName: 'Invalid or unsupported characters in file name "{name}".',
msgInvalidFileType: '不正确的类型 "{name}". 只支持 "{types}" 类型的文件.',
msgInvalidFileExtension: '不正确的文件扩展名 "{name}". 只支持 "{extensions}" 的文件扩展名.',
msgUploadAborted: '该文件上传被中止',
msgUploadThreshold: 'Processing...',
msgValidati: '验证错误',
msgLoading: '加载第 {index} 文件 共 {files} …',
msgValidati: '验证错误',
msgLoading: '加载第 {index} 文件 共 {files} …',
msgProgress: '加载第 {index} 文件 共 {files} - {name} - {percent}% 完成.',
msgSelected: '{n} {files} 选中',
msgFoldersNotAllowed: '只支持拖拽文件! 跳过 {n} 拖拽的文件夹.',
msgImageWidthSmall: '宽度的图像文件的"{name}"的必须是至少{size}像素.',
msgImageHeightSmall: '图像文件的"{name}"的高度必须至少为{size}像素.',
msgImageWidthLarge: '宽度的图像文件"{name}"不能超过{size}像素.',
msgImageHeightLarge: '图像文件"{name}"的高度不能超过{size}像素.',
msgImageResizeError: '无法获取的图像尺寸调整。',
msgImageResizeException: '错误而调整图像大小。{errors}',
ZoneTitle: '拖拽文件到这里 …
支持多文件同时上传 ',
ZoneClickTitle: '
(或点击 {
files
}
按钮选择文件)
',
fileActionSettings: {
removeTitle: '删除文件',
uploadTitle: '上传文件',
zoomTitle: '查看详情',
dragTitle: '移动 / 重置',
indicatorNewTitle: '没有上传',
indicatorSuccessTitle: '上传',
indicatorErrorTitle: '上传错误',
indicatorLoadingTitle: '上传 ...'
},
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔