

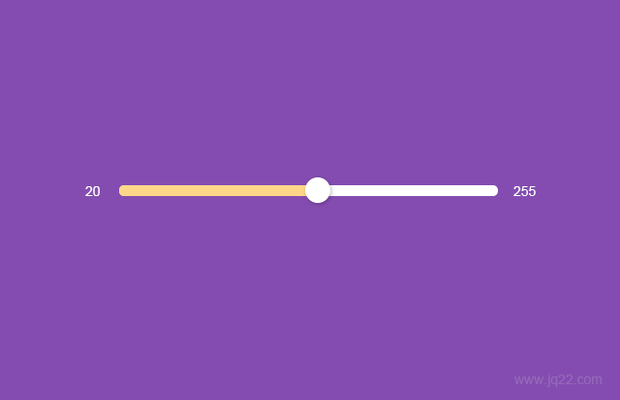
插件描述:Powerange是一个滑块控件,它很容易定制,由CSS和JavaScript完成。
它的许多特征,包括改变颜色和整体风格,水平和垂直样式,自定义分钟之间切换,最大值和启动,自定义的步进间隔,显示十进制值,显示图标而不是最小/最大数,它是一个非常强大的用户界面工具,希望可以用在您的网站上。
使用方法,请查看Demo写的很详细了。
1、引入js和css,别忘了jquery,要在powerange.js前面
<link rel="stylesheet" href="dist/powerange.css" /> <script src="dist/jquery.js"></script> <script src="dist/powerange.js"></script>
2、html需要加入的内容:必须有input表单,并且定义class或者id
<input type="text" class="js-min-max-start" style="display: none;">
3、html需要加入的js
<script>
var elem = document.querySelector('.js-min-max-start');//选择input元素
var init = new Powerange(elem, { min: 16, max: 256, start: 128 });//实例化powerange类并且初始化参数
</script>
ps:可选参数如下
//默认值如下,不同参数请以逗号分隔;
defaults = {
callback : function() {}//回调函数
, decimal : false//是否显示小数点
, disable : false//是否禁用
, disableOpacity: 0.5//禁用是显示的透明度
, hideRange : false//是否在两头显示最大值和最小值
, klass : ''//添加自定义class
, min : 0//最小值
, max : 100//最大值
, start : null//从哪里开始
, step : null//写上数字可以实现一次滑动你填写的数字
, vertical : false//默认水平显示 true时垂直显示
};
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
笑点低是病么? 0
2016/10/20 18:10:23
-
有个问题请大神帮忙解决一下,设的这个属性为1“start: 1”,我把滑动条外层的盒子隐藏掉,触发事件后让滑动条显示后,滑动按钮默认在0的位置,请问这个问题怎么解决,滑动条一定要触发时间才能显示!!!!!!1
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔