相关插件-拖和放
讨论这个项目(38)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
null 0
2019/2/26 14:08:22
-
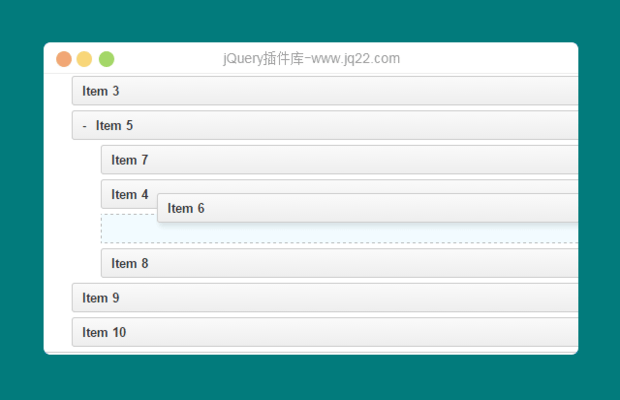
如何禁止不同nesttable实例之间的拖拽
缺心眼子 0
2018/5/14 10:41:23
-
作者大大:请问对于有一二级子菜单的,我怎么设置参数,让他们只能一级之间相互拖动,二级之间相互拖动,而不是一二级之间相互拖动啊?
刘力 0
2017/11/30 18:05:20
-
有没有文档啊
吕艳军 0
2017/10/18 11:19:39
如何限制只能同级拖拽?
霸霸????? 0
2017/8/22 10:35:21
引入css和js以后,还要在页面的js中加入
$('.dd').nestable({
maxDepth : 2,//最大层级
});进行初始化
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔