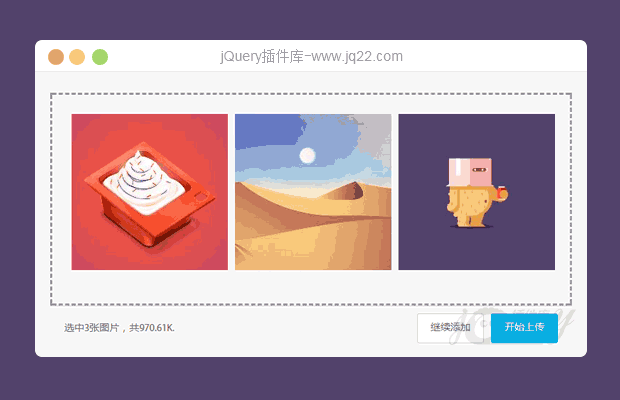
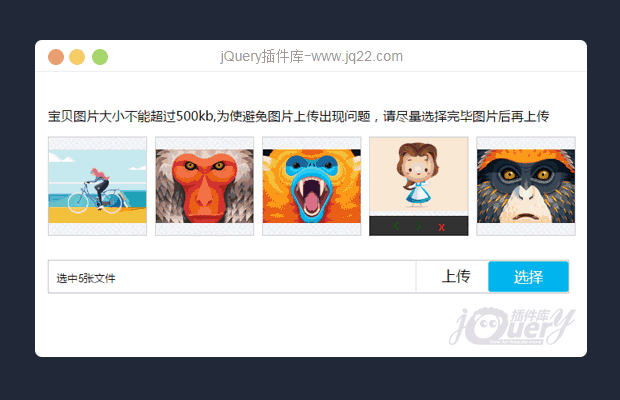
插件描述:本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(227)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Lee 0
2019/7/18 18:01:26
-
我的后台是用@RequestParam(value = "upload_file",required = false)MultipartFile[] files,来接收的,但是发现上传不成功。不知道怎么回事。
回复
Doris 0
2019/7/2 19:28:29
-
怎么在单个页面实例多个上传图片呀?
Mayor 0
2019/3/28 11:32:05
-
请问谁知道这个怎么向后台传参啊,求助,谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔