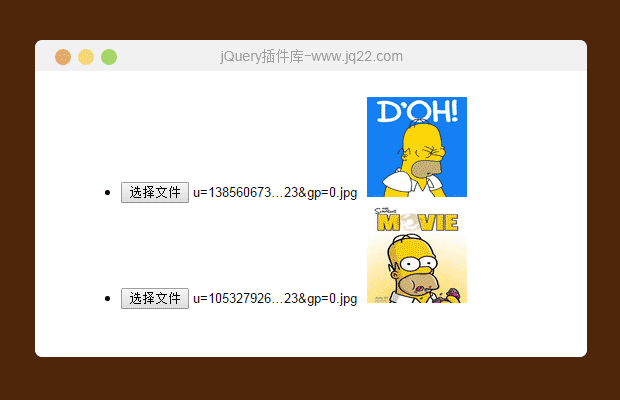
插件描述:前端对图片的压缩、可以选择多张、可以预览、还可以删除
var picArr = new Array(); // 存储图片
$('input:file').localResizeIMG({
width: 800, // 宽度
quality: 0.5, // 压缩参数 1 不压缩 越小清晰度越低
success: function(result) {
var img = new Image();
img.src = result.base64;
var _str = "<span class='pic_look' style='background-image: url(" + img.src + ")'><em id='delete_pic'>-</em></span>"
$('#chose_pic_btn').before(_str);
var _i = picArr.length
picArr[_i] = result.base64;
// picArr[_i] = _i;
console.log(picArr)
}
});
PREVIOUS:
NEXT:
相关插件-上传
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔