

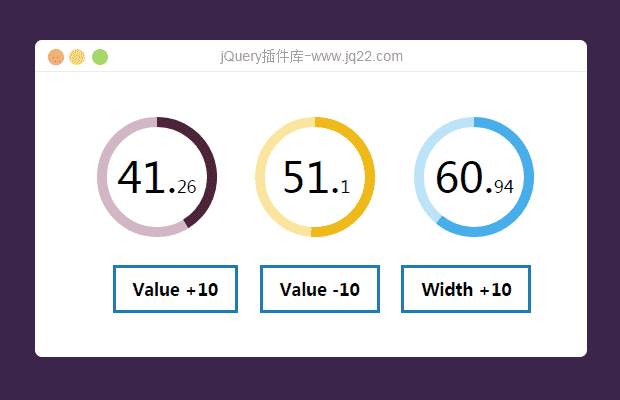
插件描述:基于SVG的轻量级js圆形进度条插件
使用该圆形进度条需要引入circles.js(或circles.min.js)文件。
<script src="js/circles.min.js"></script>
HTML结构
该圆形进度条的HTML结构使用一个空的<div>即可。
<div class="circle" id="circles-1"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该圆形进度条插件。id参数必须和容器中的id相同。
var myCircle = Circles.create({
id: 'circles-1',
radius: 60,
value: 43,
maxValue: 100,
width: 10,
text: function(value){return value + '%';},
colors: ['#D3B6C6', '#4B253A'],
duration: 400,
wrpClass: 'circles-wrp',
textClass: 'circles-text',
valueStrokeClass: 'circles-valueStroke',
maxValueStrokeClass: 'circles-maxValueStroke',
styleWrapper: true,
styleText: true
});PREVIOUS:
NEXT:
相关插件-加载,圆边
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
【Mi2】up ㄊ 0
2018/8/1 16:19:42
-
好用是好用,,可是中间的数字想用百分比的显示怎么办?又想加文字"已领取",然后下面是百分比数字,该怎么解决呢.或者调整数字的位置怎么调整,比如往下移动一些,,文档说明不详细,,有谁可以帮我吗? 作者可以留个联系方式吗
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔