

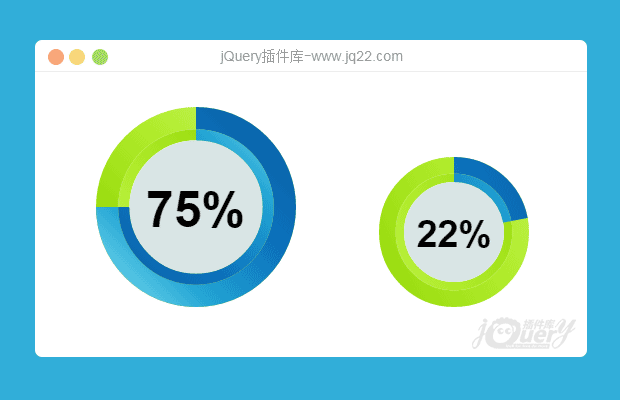
插件描述:3D立体环形进度图表,只要传入0100的整数,就能显示对应的百分比,大小自适应。
1、在html的body里写入:<canvas id="pie1"></canvas>
2、在js代码里写入:new Chart("pie1").ratePie(70);//pie1是html中canvas的id。70是进度百分比。
3、也可以分步完成,var pie=new Chart("pie2"); pie.ratePie(30);
4、就这么简单。
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔