

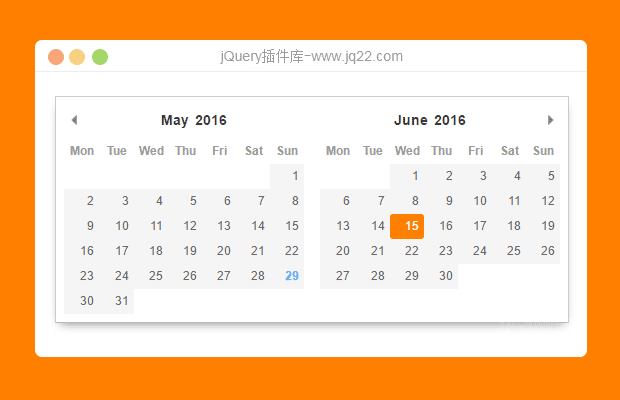
插件描述:Pikaday 是一个 JavaScript 日期选择器,它不依赖于任何 Javascript 库,并且文件大小小于 5K,但是功能却一点不弱,可以进行高级定制。并且样式可以根据 CSS 进行更改选择器的设计,当然默认的样式已经非常不错了。
Pikaday 的简单使用
1. 首先创建如下的输入框:
<input type="text" id="datepicker">
2. 在页脚加载 Pikaday 的 Javascript 库和 CSS 文件,并调用 Pikaday:
<link rel="stylesheet" href="http://dbushell.github.com/Pikaday/css/pikaday.css">
<script src="http://dbushell.github.com/Pikaday/pikaday.js"></script>
<script>
var picker = new Pikaday({ field: document.getElementById('datepicker') });
</script>如果网页已经加载了 jQuery 库,其中调用代码可以改成下面更简洁的方式:
var picker = new Pikaday({ field: $('#datepicker')[0] });以上2步就完成了简单的 Pikaday 的使用。
格式化 Pikaday
<script type="text/javascript">
$(document).ready(function() {
var i18n = { // 本地化
previousMonth: '上个月',
nextMonth: '下个月',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
weekdaysShort: ['日', '一', '二', '三', '四', '五', '六']
}
var datepicker = new Pikaday({
field: jQuery('#datepicker')[0],
minDate: new Date('2000-01-01'),
maxDate: new Date('2020-12-31'),
yearRange: [2000, 2020],
i18n: i18n,
onSelect: function() {
var date = document.createTextNode(this.getMoment().format('YYYY-MM-DD') + ' '); //生成的时间格式化成 2013-09-25
$('#datepicker').appendChild(date);
}
});
}); < /script>PREVIOUS:
NEXT:
相关插件-日期和时间

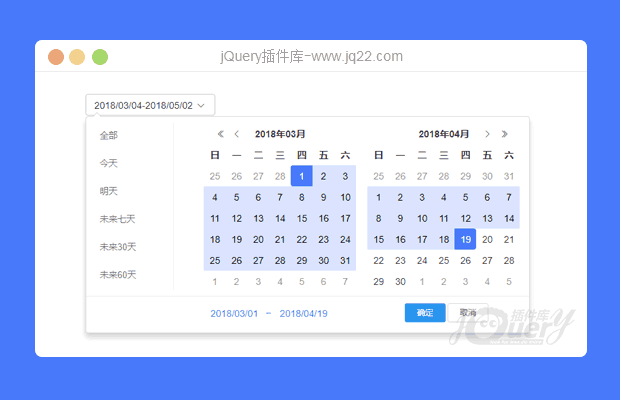
jQuery双日历插件daterangepicker
jQuery双日历插件daterangepicker,和之前的所发布的相比,修改了时间格式,设置为中文,提供双日历的选择以及最近7天,30天,60天等便捷选择日期
日期和时间
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
riveryu 0
2016/6/21 10:06:33
-
选择日期后怎么格式化??选择出来是这样的 》》》》 Thu Jun 09 2016,我需要2016/06/09
admade 0
2016/6/6 20:06:08
-
怎么改中文?
microsoftvs2
2016/6/6 21:06:37
pikaday.js中下面的自己修改
previousMonth : 'Previous Month', nextMonth : 'Next Month', months : ['January','February','March','April','May','June','July','August','September','October','November','December'], weekdays : ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'], weekdaysShort : ['Sun','Mon','Tue','Wed','Thu','Fri','Sat']
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔