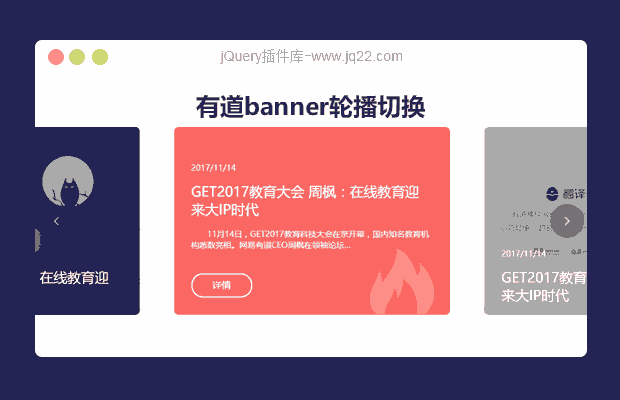
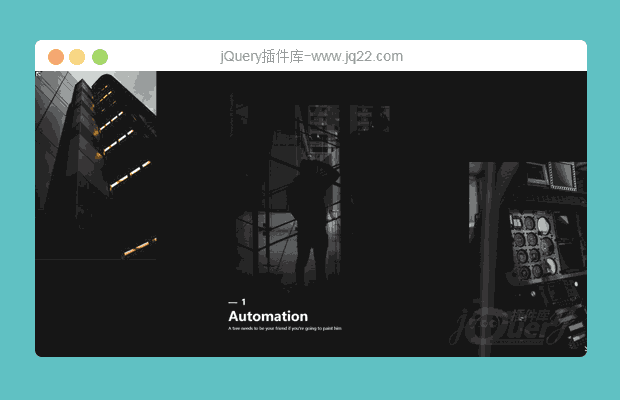
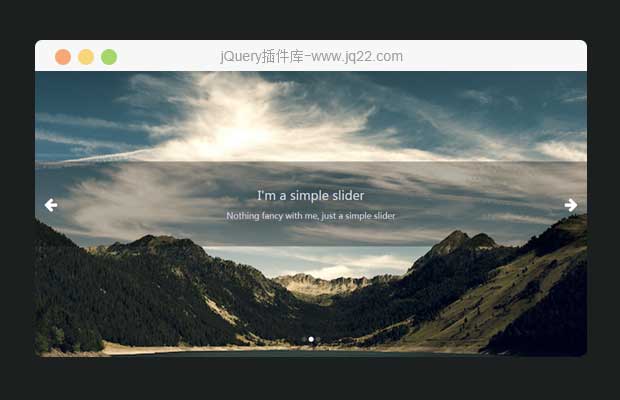
插件描述:edslider是一款时尚的响应式jQuery焦点图插件。该焦点图插件支持图片、文字或混合内容,支持无限轮播效果。
简要教程
edslider是一款时尚的响应式jQuery焦点图插件。该焦点图插件支持图片、文字或混合内容,支持无限轮播效果。它的特点还有:
响应式设计。
带进度条显示焦点图的进度。
自动播放,无限循环。
可以自定义皮肤。
支持图层加载时显示spinner。
使用方法
使用edslider焦点图插件需要在页面中引入edslider.css和jquery,以及jquery.edslider.js文件。
<link rel="stylesheet" href="css/edslider.css"> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.edslider.js"></script>
HTML结构
该焦点图使用无序列表来制作。
<ul class="mySlideshow"> <li>Yor stuff here!</li> <li>Yor stuff here!</li> <li>Yor stuff here!</li> </ul>
初始化插件
在页面DOM元素加载完毕之后,可以通过edslider()方法来初始化该焦点图插件。
$(document).ready(function(){
//Initiazile plugin with your preferences
$('.mySlideshow').edslider({
width:'960',
height:'400'
});
});配置参数
edslider焦点图插件可用的配置参数如下:
| 参数 | 默认值 | 描述 |
| width | 960 | 焦点图的宽度。 |
| height | 400 | 焦点图的高度。 |
| position | 1 | 开始的位置。 |
| interval | 5000 | 焦点图之间切换的时间间隔,单位毫秒。 |
| duration | 500 | 动画的持续时间,单位毫秒。 |
| animation | true | 是否允许动画。 |
| paginator | true | 是否显示分页圆点。 |
| navigator | true | 是否显示前后导航按钮。 |
| progress | true | 是否显示进度条。 |
| loadImgSrc | 'images/load.gif' | 加载图片的地址。 |
| skin | 'edslider' | 皮肤的名称。 |
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

jQuery.slidizle可完全自定义的响应式jQuery幻灯片插件
jQuery.slidizle是一款可完全自定义的响应式jQuery幻灯片插件。该插件只是将一些class类放置到幻灯片的HTML标签中,用户可以通过修改这些class来修改幻灯片的外观。
幻灯片和轮播图
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
2017 0
2018/8/2 11:40:57
Uncaught TypeError: $(...).edslider is not a function at HTMLDocument.eval (eval at <anonymous> (jquery-1.8.3.min.js:2), <anonymous>:8:20) at l (eval at <anonymous> (jquery-1.8.3.min.js:2), <anonymous>:2:16996) at Object.fireWith [as resolveWith] (eval at <anonymous> (jquery-1.8.3.min.js:2), <anonymous>:2:17783) at ready (eval at <anonymous> (jquery-1.8.3.min.js:2), <anonymous>:2:12504)
会报错呀
叶わない恋でも 0
2017/12/7 14:49:48
这个很好用啊~我自己一个页面要用很多这个效果,加了几个参数来控制圆点的位置和大小,可以说很有收获了,而且作者的代码风格简洁易懂,比我找的其他的好多了
回复 ┽陌路,归客ぅ 0
2016/9/23 10:09:28
-
改变高度后,前后按钮和下面焦点位置变化了。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔