

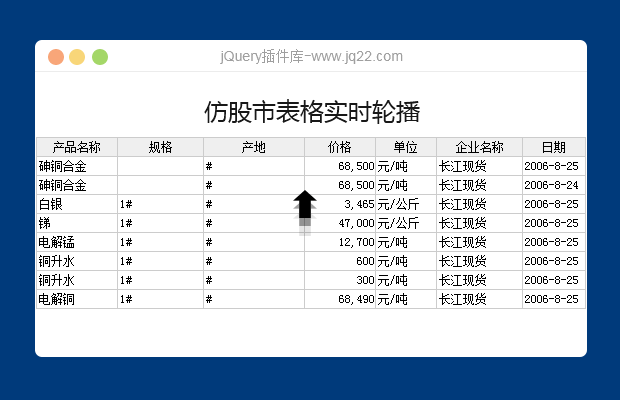
插件描述:图片文字等都可使用
CSS
#marquee {overflow:hidden;width:200px;height:50px;}
html
<div id="marquee"> <ul> <li></li> <li></li> </ul> </div>
JS
$("#marquee").kxbdMarquee({
isEqual:true, //所有滚动的元素长宽是否相等,true,false
loop:0, //循环滚动次数,0时无限
direction:"left", //滚动方向,"left","right","up","down"
scrollAmount:1, //步长
scrollDelay:20 //时长
});网友(枰子):不能用滚动条滚动,这样或造成页面的input输入框没有光标(ie下,包括ie10),如果换成left,top就可以了
PREVIOUS:
NEXT:
相关插件-滚动,图片展示
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔