

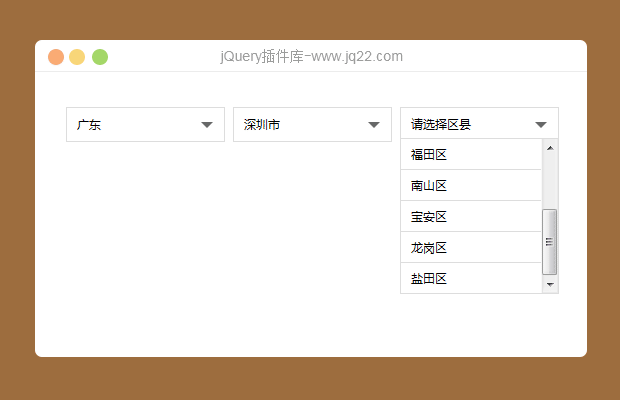
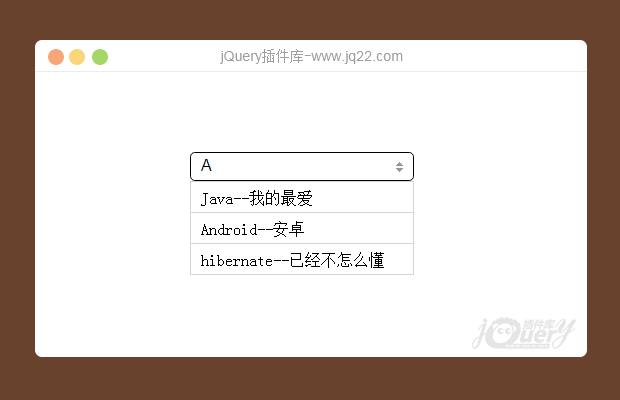
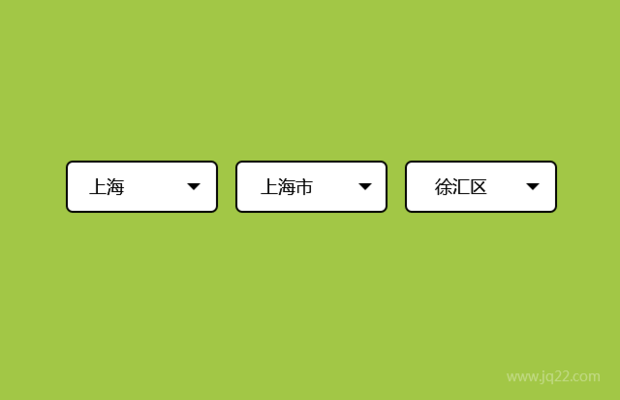
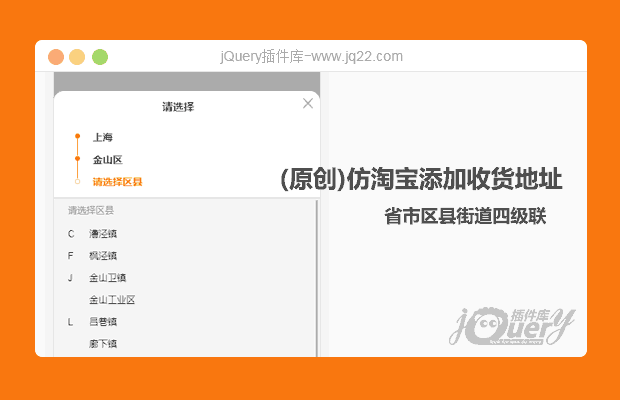
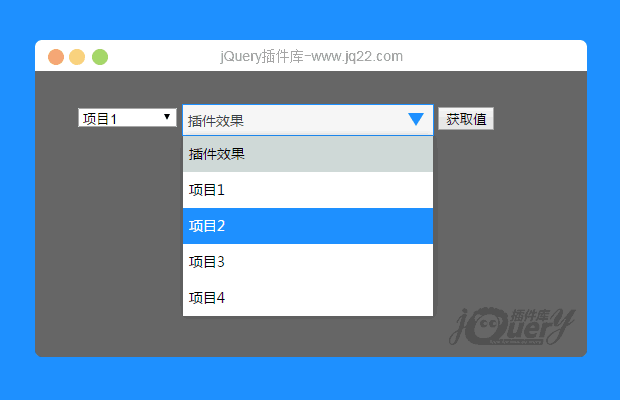
插件描述:这是一款实用的下拉框美化jquery插件。
该select下拉框的原理是将select标签隐藏,并按照select标签用div和list绘制一个控件,将用户对div的操作映射到select上。css文件可以根据不同需求修改。
使用方法:
在页面中引入htools.select.skin.css和jquery、jquery.htools.select.js文件:
<link rel="stylesheet" type="text/css" href="lib/css/htools.select.skin.css"> <script src="js/jquery-1.11.0.min.js"></script> <script src="lib/js/jquery.htools.select.js"></script>
使用普通的 select 元素作为下拉框的HTML结构即可:
<select id="myselect"> <option value="1">插件效果</option> <option value="2">项目1</option> <option value="3">项目2</option> <option value="4">项目3</option> <option value="5">项目4</option> </select>
初始化插件:
var $select = $("#select");
var $myselect = $("#myselect");
/**
* 初始化插件
*/
$myselect.goSelectInput({
height: 30,
width: 250
});
/**
* 获取两者的值
*/
$("#get").click(function() {
alert("原生select的值为" + $select.val() + ",选中文本为'" + $select.find("option:selected").text() + "'");
alert("插件效果的select的值为" + $myselect.val() + ",选中文本为'" + $myselect.find("option:selected").text() + "'");
});
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔