

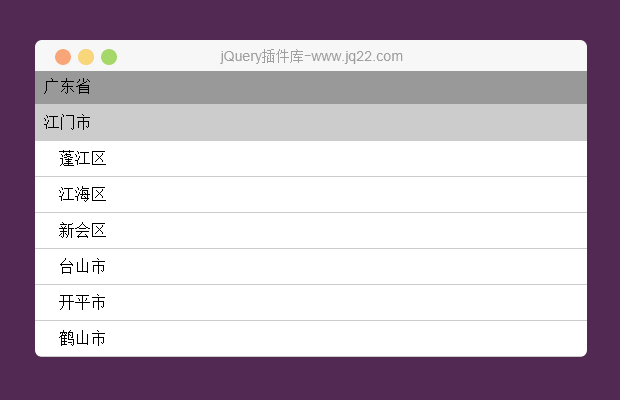
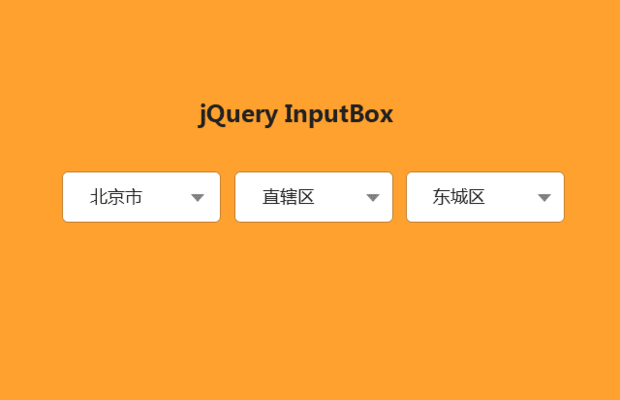
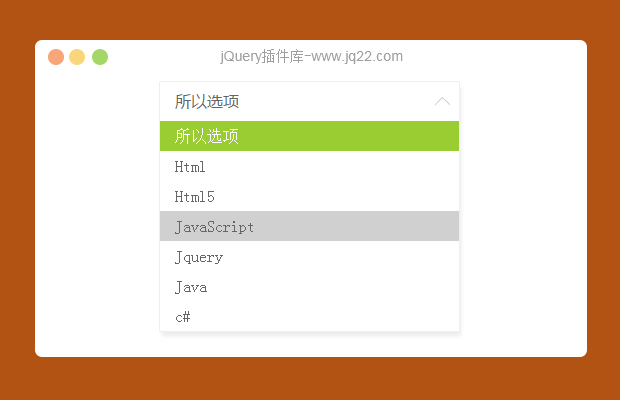
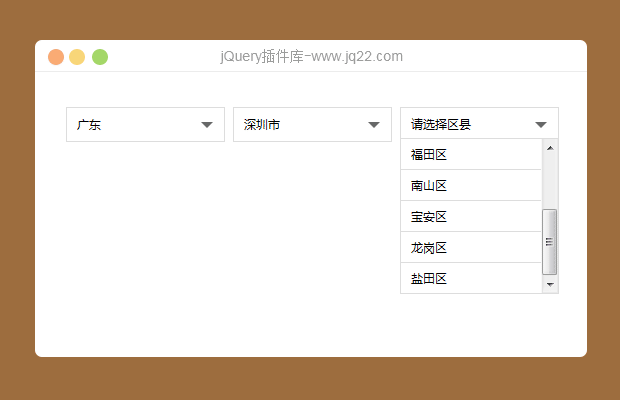
插件描述:jQuery城市三级联动选择
注:此插件需要在服务端运行,本地预览会有跨域问题!
下载下来可以直接使用,零学习成本
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(72)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
高粱红了 0
2020/7/27 10:37:31
-
真的不能用嘛
龙醒杰 0
2020/3/26 14:40:53
-
用不了,不要浪费jq币
脑子儿爱抽筋的贾贾 0
2018/10/19 16:22:20
-
没有内容 太麻烦 真坑 就这还收3个币 浪费
『后青春』 0
2017/10/27 12:40:45
-
亲们 你们路径有问题 没弄明白就喷作者 麻烦打开cityLink.js 找到最下面allcity.js 把对应的路径重新配置一下 如果路径不对 下拉是无内容的 唉....
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔