

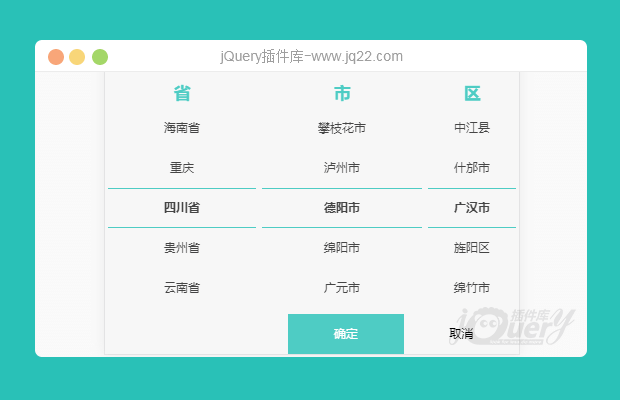
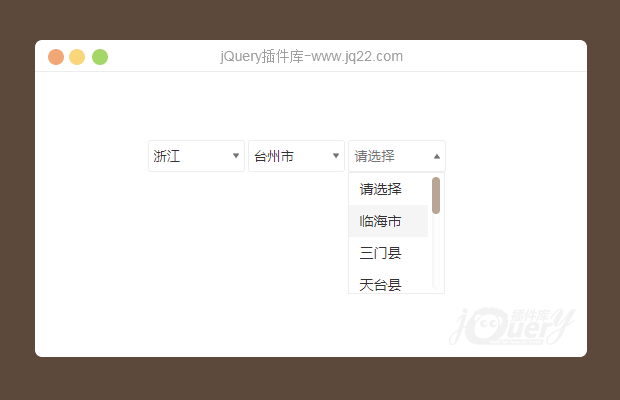
插件描述:zcity全国城市三级联动,模拟下拉框,样式完全自定义,可扩展多级联动;
zcity全国城市三级联动,模拟select下拉框,样式完全自定义,简单易容,可扩展多级联动;
<!--html-->
<div class="zcityGroup" city-range="{'level_start':1,'level_end':3}" city-ini="广东,深圳市,龙华新区"></div><!--javascript-->
<script type="text/javascript" language="javascript">
zcityrun('.zcityGroup');
</script>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
云~~漫 1
2018/3/27 17:42:51
<button onclick="confirm1();">确定</button>
取值的方法:
function confirm1() {
var value = [];
var objs = $("input[class='currentValue']");
for (var i = 0; i < objs.size(); i++) {
value.push(objs.eq(i).val());
}
alert(value.join(','));
}
回复
1993 0
2017/12/4 11:11:41
有BUG,当body高度超过一屏时,浏览器自带的scrollbar和内置的scrollbar会共用,且当下滑外部scrollbar时,列表定位变乱。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔