

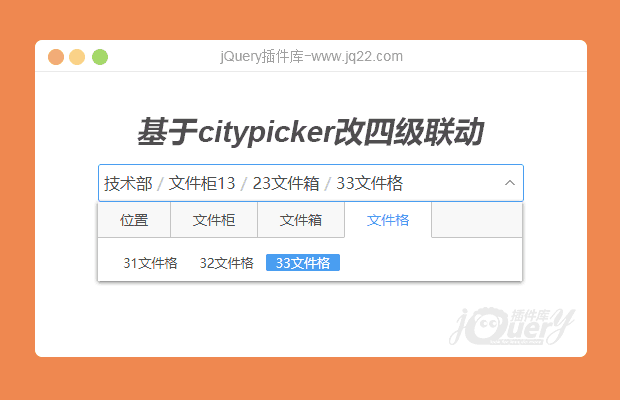
插件描述:参照、修改citypicker做四级联动,数据异步获取,动态赋值
$('#div').picker({
placeholder:"请选择文件1231位置",
data: function (type, code, callback) {
console.log(type);
console.log(code);
// 有需要可换成 ajax... 可根据参数动态获取,格式要按返回
if (type == 'level1') {
return callback([{
code: "89",
name: "财务部"
}, {
code: "90",
name: "技术部"
}, {
code: "91",
name: "总经理室"
}]);
} else if (type == 'level2') {
return callback([{
code: "1",
name: "文件柜11"
}, {
code: "2",
name: "文件柜12"
}, {
code: "3",
name: "文件柜13"
}]);
} else if (type == 'level3') {
return callback([{
code: "1",
name: "21文件箱"
}, {
code: "2",
name: "22文件箱"
}, {
code: "3",
name: "23文件箱"
}]);
} else if (type == 'level4') {
return callback([{
code: "1",
name: "31文件格"
}, {
code: "2",
name: "32文件格"
}, {
code: "3",
name: "33文件格"
}]);
}
},
level1: {name: '财务部', code: '89'},// 修改时传入
level2: {name: '文件柜12', code: '2'},// 修改时传入
level3: {name: '22文件箱', code: '2'},// 修改时传入
level4: {name: '33文件格', code: '3'},// 修改时传入
callback: function (data) {
// 数据回调
console.log(data);
}
});
// 获取哪个传那个 level1 level2 level3 level4
$('#div').data('picker').getCode('level4'));
// 销毁
$('#div').picker('destroy');
// 重置
$('#div').picker('reset');
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔