

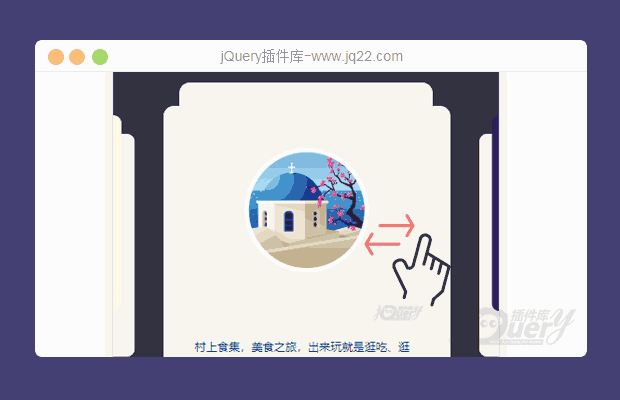
插件描述:rem单位兼容手机端。实现平稳滑动功能
注:只支持移动端触屏切换,请在移动端或PC模拟移动端预览。
网站只适用于手机端,单位统一使用rem。
html中复制class=ban创建滑动模块,class=rotate中的a为每个滑动小块。
js中声明模块class,调用touch_val()方法。就可以使用了。
PREVIOUS:
NEXT:
相关插件-拖和放,幻灯片和轮播图

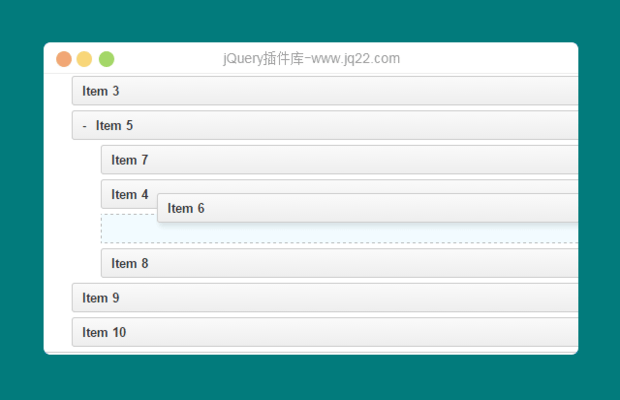
jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔