

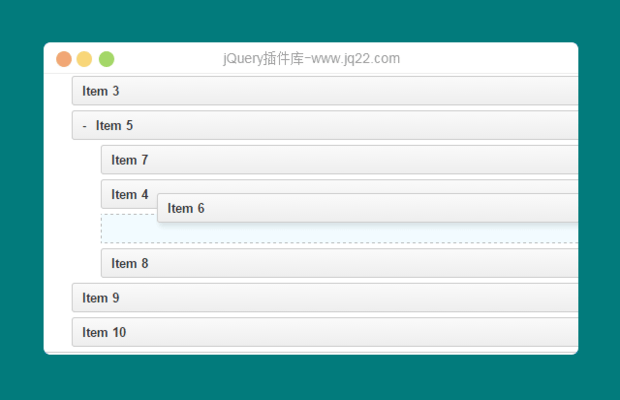
插件描述:原生js基于drag的图片拖动排序
更新时间:2021-03-24 02:19:50
var dragSort = new dragSort({
id: 'drag-div', // 拖动父级div框的ID
drag: 'drag-item', //拖动元素
times: '1000', // 动画时长(默认一秒钟)
})
PREVIOUS:
NEXT:
相关插件-拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔