

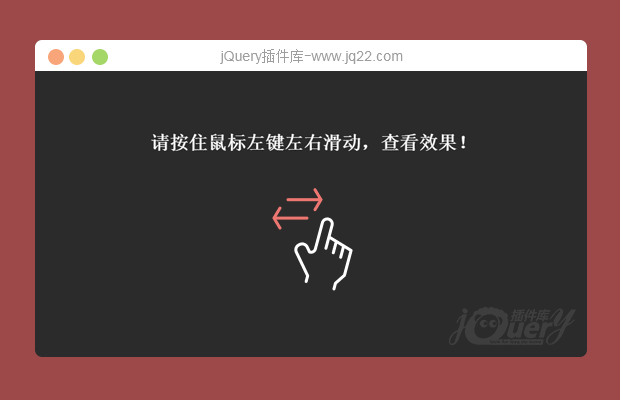
插件描述:鼠标左右滑动的手机页面切换效果
使用方法:
1、head区域引用一下代码
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
2、head区域引入css和js文件
3、一个页面对应一个li标签
4、复制js, css文件夹里的图片到相应的路径
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔