

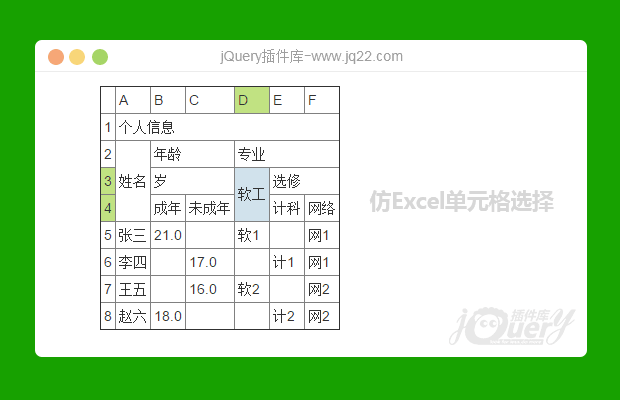
插件描述:本插件可用于后台读取excel文件,并解析成json格式字符串,返回至前台即可渲染出一个与excel表格类似的界面,并可做出相应的单元格选择
1.选择单元格范围
/** * 选中区域 * @param first 第一个单元格 * @param last 第二个单元格 */ function selectArea(first, last)
2.选择单元格所在最大范围,并对跨行列单元格进行递归
/** * 选择行列边界范围内所有单元格 * @param tb 所属 table * @param minRow 最小行 * @param minCol 最小列 * @param maxRow 最大行 * @param maxCol 最大列 */ function selectRowCol(tb, minRow, minCol, maxRow, maxCol)
3.渲染单元格与对应行头、列头的样式/**
* 渲染样式 * @param obj 要渲染的td */ function addStyle(obj)
4.单元格事件/**
* 点击单元格 */ function clickTd() /** * 鼠标移动到表格触发事件 */ function hoverTable()
5.数据
// 表格数据是一个 json数组, 数组每一项代表一个 excel工作表 // 这个数据可以连接后台解析excel文件拼接成 json 数据
PREVIOUS:
NEXT:
相关插件-图表,选择框

KCharts-基于Kissy的图表组件集
KCharts,kissy,raphael,基于Kissy的图表,数据可视化,js图表组件,KCharts是基于kissy的数据可视化组件,包含折线图、柱状图、饼图、散点图等图表,定制方便,快速上手
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔