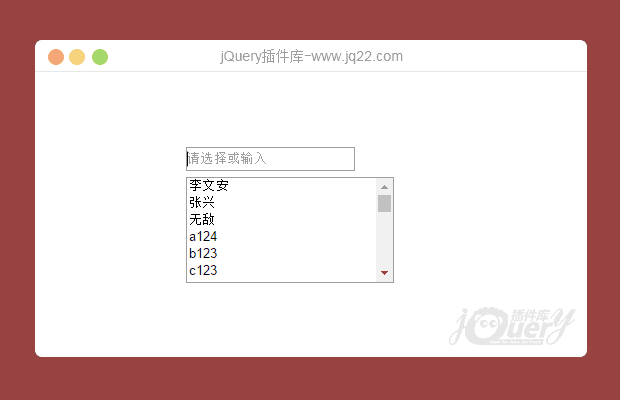
相关插件-自动完成
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
怀念★往事 0
2017/1/3 13:01:20
这个感觉没啥用。。。。
这些模糊搜索的内容,都是需要自己写的,
例如写一个‘上’字 ,就会出现上 *** 的内容。。。
然并卵,用处不大,还不如引用百度的关键字搜索,效果更好,内容更多,而且实时更新
Moonlight°1
2021/8/25 16:29:42
最后的方法改成这个就支持任意字符位置的模糊查询了😉😉
if((TempArr[i].indexOf(this_.value))>-1)
function setinput(this_){
var select = $("#typenum");
select.html("");
for(i=0;i<TempArr.length;i++){
//若找到以 txt 的内容开头的,添option
if((TempArr[i].indexOf(this_.value))>-1){
var option = $("<option></option>").text(TempArr[i]);
select.append(option);
}
}
}
😉😉
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔