

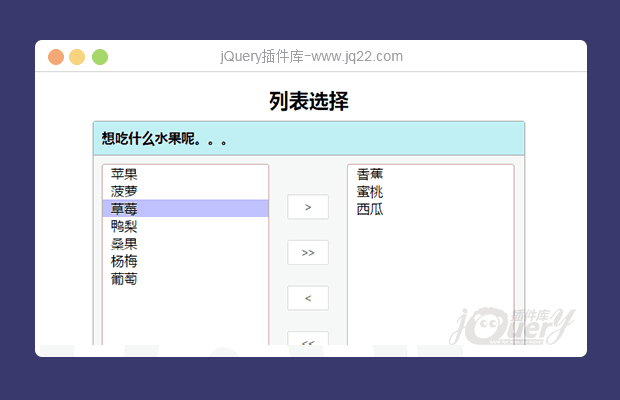
插件描述:使用jQuery插件实现左右列表项的选择功能
更新时间:2017/10/26 上午11:42:01
更新说明:对列表选择功能进行优化
1. 新增多选功能 在单选基础上进行变动,原有点击事件将会清除其他项的selected-item样式,现在将判断是否已有selected-item样式进行变动。添加时将所有包含selected-item样式的项进行列表选择。
2. 新增列表项可拖动且可进行拖动排序 根据jQuery-ui列表排序sortable、拖动放置功能进行设计。
$('.item-box').sortable({
placeholder: 'item-placeholder',
connectWith: '.item-box',
revert: true
}).droppable({
accept: '.item',
hoverClass: 'item-box-hover',
drop: function(event, ui){
setTimeout(function(){
ui.draggable.removeClass('selected-item');
}, 500);
}
}).disableSelection();初始化列表项选择事件
function initItemEvent(){...}单击列表单击: 改变样式
var itemClickHandler = function(){
$(this).parent('.item-box').find('.item').removeClass('selected-item');
$(this).addClass('selected-item');
}左边列表项移至右边
var leftMoveRight = function(){
selectTitle.find('.list-body .right-box').append($(this).removeClass('selected-item'));
initItemEvent();
}左边列表项移至右边
var leftMoveRight = function(){
selectTitle.find('.list-body .right-box').append($(this).removeClass('selected-item'));
initItemEvent();
}右边列表项移至左边
var rightMoveLeft = function(){
selectTitle.find('.list-body .left-box').append($(this).removeClass('selected-item'));
initItemEvent();
}
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔