

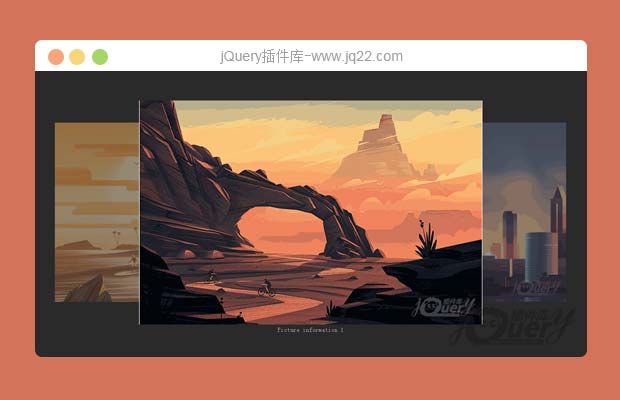
插件描述:CSS3全屏3D画布图片切换特效是一款基于JS+CSS3实现的带左右按钮的控制全屏图片切换代码。
很简单,html代码如下
<div class="slider__images"> <div class="slider__images-item slider__images-item--active" data-id="1"><img src="img/1.jpg"></div> <div class="slider__images-item" data-id="2"><img src="img/2.jpg"></div> <div class="slider__images-item" data-id="3"><img src="img/3.jpg"></div> <div class="slider__images-item" data-id="4"><img src="img/4.jpg"></div> <div class="slider__images-item" data-id="5"><img src="img/5.jpg"></div> </div>
相应加载css、js文件,图片地址放在对应div中 通过class控制,会出现轮播、3D切换特效
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔