

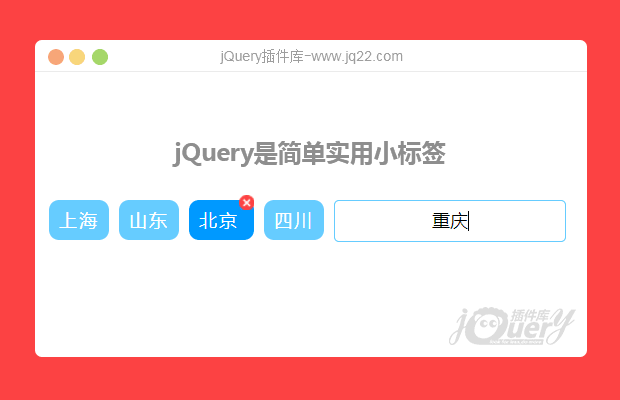
插件描述:一个基于jQuery的实用小标签
这是一个基于jquery的标签插件,至于功能大家可以浏览查看
使用说明
1、导入相关的js和样式
<script type="text/javascript" src="js/jquery-2.2.1.min.js"></script> <script type="text/javascript" src="js/tag.js"></script> <link rel="stylesheet" type="text/css" href="css/tag.css" />
2、创建一个存放值的input
<input type="text" id="tagValue">
3、创建对象和基本初始化
var tag = new Tag("tagValue");
tag.initView();关于Tag的两个参数
1、tagValue:设置初始值或者说已经设定的值
2、isDisable:是否禁用标签的修改
关于tag的两个方法:
1、disableFun():禁用标签的修改添加等操作
2、unDisableFun():启用标签的编辑,添加修改删除等
PREVIOUS:
NEXT:
相关插件-标签
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔