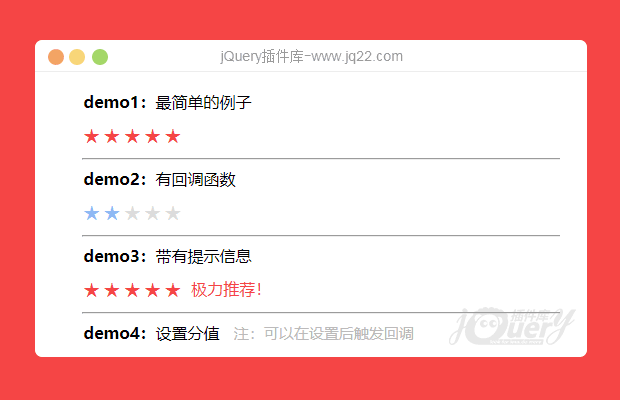
插件描述:性能好,代码整洁。容易扩展新功能,比如点亮12、14颗星,可自行修改点亮模式。可修改星星总数,可设置是否点击后可再选。
使用方法
1.引入jq库
2.引入star.js
3.html中直接加入
<div class="rating" id = "rating"></div>
调用插件
$('#rating').star({
modus: 'half', //点亮模式 (‘half’半颗, ‘entire’整颗)
total: 6, //默认共几颗星
num: 2, //默认点亮个数
readOnly: false, //默认是否只读,
chosen: function(count, total) { //点击后事件
$('#rating').star('unbindEvent'); //点击后禁止再选,如不需要可自行删除该函数
}
})传值:
count:点击后星星个数,
total: 星星总数
PREVIOUS:
NEXT:
相关插件-投票率
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔