

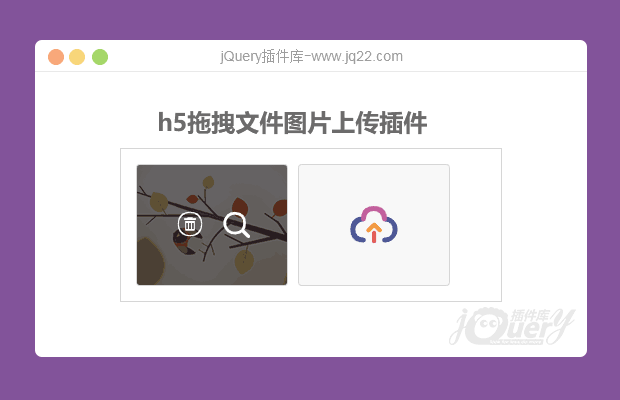
插件描述:支持拖拽上传,拖拽排序,图片压缩的简单上传插件
实现多图多文件上传与拖拽上传,拖拽排序功能。
该插件是自己在项目中使用的,由于自己项目组的习惯,所有参数都写在标签上的。
详细配置参考示例文件
引用文件:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="jQuery.upload.mini.js"></script> <link rel="stylesheet" href="upload.css">
调用代码:
<div class="upload" id="case" data-num="10" data-type="zip,pdf,doc,docx"></div>
<script type = "text/javascriptt" > $(function() {
$("#case").upload(
//该函数为点击放大镜的回调函数,如没有该函数,则不显示放大镜
function(_this, data) {
console.log(data)
});
})
</script>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(111)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
迷茫的青春 0
2020/11/5 11:59:23
-
图片拖拽上传,当前页面的所有case都会上传拖拽的图,这个BUG有人解决了吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔