

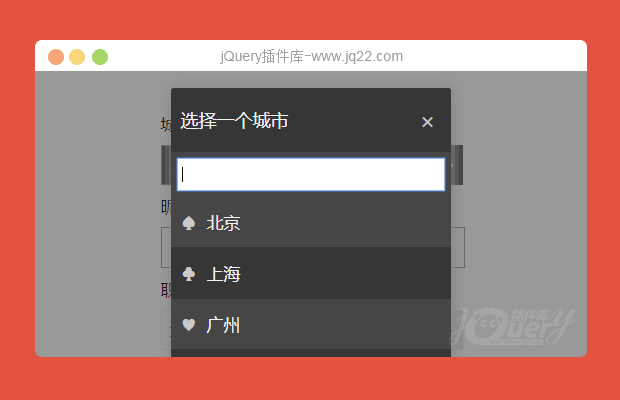
插件描述:html5制作动画弹出下拉菜单选择,适用于手机端的动态弹出选择下拉菜单代码。
使用方法
引入以下文件
<!--必要样式--> <link rel="stylesheet" href="css/pickout.css"> <script src="js/pickout.js"></script>
Html
<select name="city" id="city" class="city pickout" placeholder="选择一个城市"> <option data-icon="♠" value="bj">北京</option> <option data-icon="♣" value="sh">上海</option> <option data-icon="♥" value="gz">广州</option> <option selected data-icon="♦" value="sz">深圳</option> <option data-icon="☺" value="xg">香港</option> <option data-icon="♀" value="sjz">石家庄</option> <option data-icon="♂" value="cd">成都</option> </select>
js
<script>
// Preparar o select
//pickout.to('.pickout');
pickout.to({
el:'.city',
theme: 'dark',
search: true
});
// Caso o valor já venha do servidor, já atribui a sele??o automaticamente
pickout.updated('.city');
</script>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
刹那流年? 1
2020/8/10 11:01:44
$("#city").val();
IOS取不到值的话可以用
var t = $(".pk-field").html();
var option = $("#city option");
for (var i = 0; i < option.length; i++) {
if (t == option[i].text) {
value = option[i].value;
break;
}
}来获取
袋子溺鱼 0
2020/5/19 16:01:44
-
注意,这个在IOS情况下,如果增加了 $(select).trigger("change");
做了联动的下拉框,会有问题。 请高手支招。
biubiubiu 0
2019/9/19 18:15:36
-
有大佬解决onchange无法触发的问题了吗,求助
叁仟世界1
2019/11/6 11:52:30
改下载的源码,可能不对但可以参考下:
在js中 createOption 函数里面// Event listener
item.addEventListener('click', function(e) {
e.preventDefault();
e.stopPropagation();
// Converting to array, because it is a (object) HTMLCollection
[].slice.call(select.children).map(function(item, index) {
if (index === data.index) {
item.setAttribute('selected', 'selected');
$(select).trigger("change"); //主动触发onchange事件
return;
}
item.removeAttribute('selected');
});
feedInput(select, txt.innerHTML);
closeModal();
}, false);
一?ふ?你 0
2019/6/24 13:46:54
-
为什么我从后台拿数据的时候,相同的加selected,默认的数据不对,得需要在点击才能看到默认选中效果,不用你这个插件可以正常显示,用了你的插件却在点击选择时才有这个效果,这个能修复一下么,你这个插件挺美观的,不想换掉
回复
愿做汝夫。 0
2019/5/5 16:48:59
-
我想知道 这个为什么对于ios系统不好使呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔