

更新时间:2019/3/23 下午4:31:17
更新说明:
1、添加滚动轴插件,兼容无滚动轴插件的情况
2、修复错位bug,更改样式实现方式
发布时间:2018-08-06 23:22
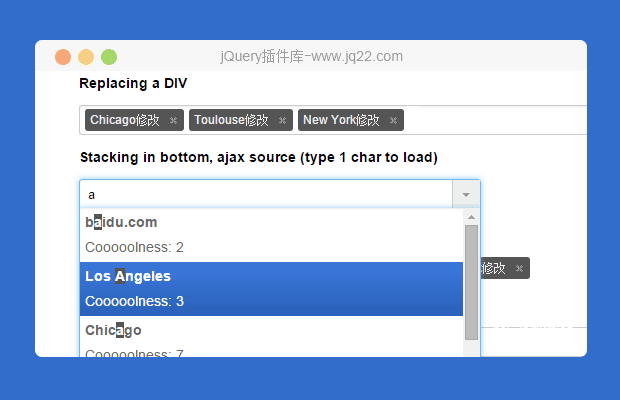
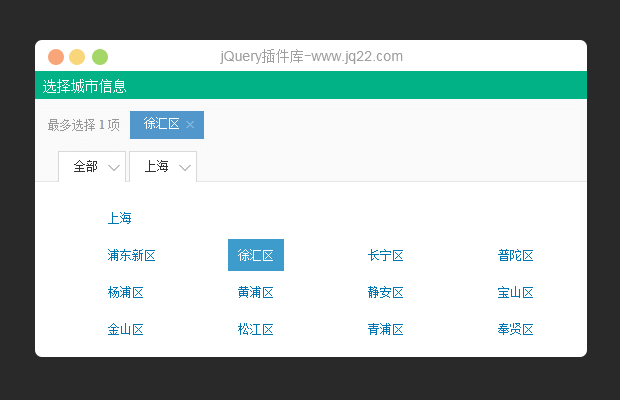
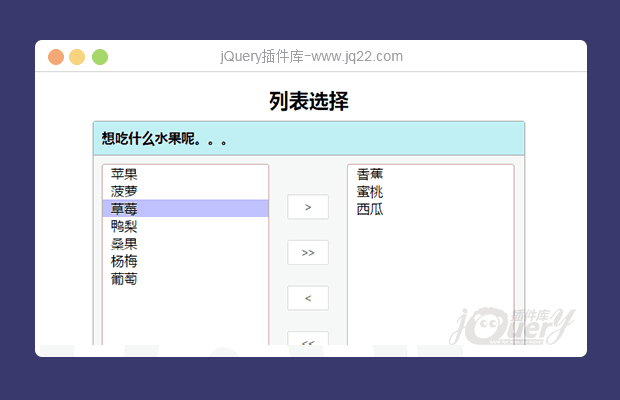
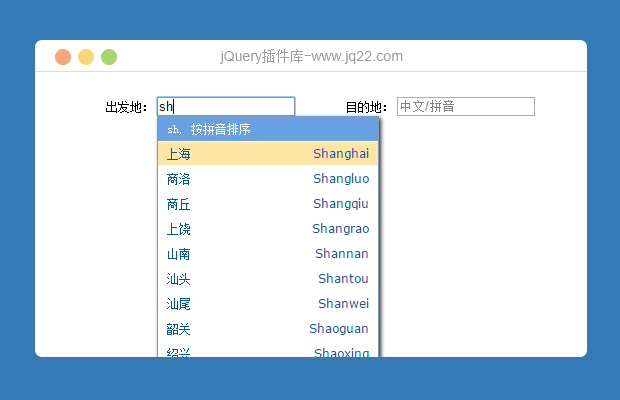
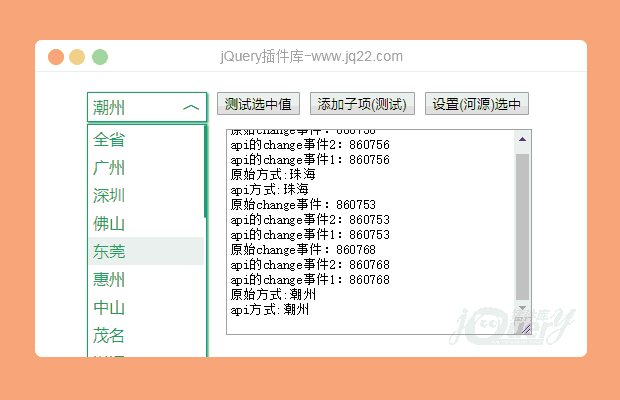
插件-自定义下拉选择框(美化)
兼容:IE9+
亮点:不改变开发者原有对dom节点操作习惯,一个保留原始操作方式的下拉选择框插件,在这里使用该插件只需添加一个 $.initSelect(selector) 创建后就行,然后对 原始select 操作依然有效。就是说可以不用作者写的api。
使用方法说明:
1.此插件基于jQuery编写,使用时需要先导入jQuery,然后导入js和css文件;
* 主要是美化自带的select
2.获取对象
var mySelect = $.initSelect(selector, copyStyle, callback); //三个参数的排序不限制,可随意排序 selector:css选择器 copyStyle:是否复制 原始select 的样式,boolean类型(可选参数),默认为false callback:回调函数(可选参数),和下面onChange方法同效果
3.方法说明
onChange(callback):当选择项改变时响应
callback:回调函数;回调函数中的 this 对象为 ‘mySelect’ 对象
addOption(option):添加子项(原始节点)
option:原select下的option标签,例子:"<option name='测试' value='test'>测试</option>"
addRow(text, attrs):添加子项(封装方式)
text:选项的名称
attrs:所有属性,例子:{name:'测试',value:'test'}
getSelected(attr):获取所选中的子项的属性值
attr:属性名称,默认值:'value',不设置将使用默认值
return:对应属性的值
getSelectedText():获取所选中的子项的标签内容
return:子项内容
getSelectedParams():获取所选中子项的封装好的属性键值对
return:所选中的子项的属性和值,例子:{name:"xxx",abc:"xxx",def:"xxx"}
setSelected(attrName,attrVal):设置当前选中状态
attrName:属性名称
attrVal:属性的值
使用参考例子:
HTML部分:
<select id="city"> <option name="全省" value="10025">全省</option> ... <option name="云浮" value="860766">云浮</option> </select>
注意注意注意:如果创建对象使用参数copyStyle为true时(例:$.initSelect.init("#city",true)), 原始select需要设置自己的风格样式,因为美化后的样式需要获取这个 原始select 的样式,比如:长,宽或颜色什么的
原始操作方式:
$("#city").on("change",function(){
$("#city").find("option:selected").val();
});...等
注:美化下拉框和原始下拉框是相互关联的,可以不使用作者写的api(最少要创建对象),
相关操作可以使用原始方式,就是说,不喜欢作者写的api,下面的api操作方式可以完全不用管
api操作方式:
var mySelect = $.initSelect.init("#city");
mySelect.onChange(function() {
this.getSelected();
});
mySelect.addOption('<option name="测试" value="860766">测试</option>');
mySelect.addRow("测试", {
name: "测试",
value: "860766"
}); //和addOption效果相同,都是新增了一行
mySelect.setSelected("value", "860766"); //把一个属性是value同时值为860766的节点设置为选中状态,以下方法使用该选中值
mySelect.getSelected(); //返回值:860766
mySelect.getSelected("name"); //返回值:"测试",可以看到,参数不填就默认为 "value"
mySelect.getSelectedText(); //返回值:"测试"
mySelect.getSelectedParams(); //选中项的所有属性和值:{name:"测试",value:"860766"}
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔