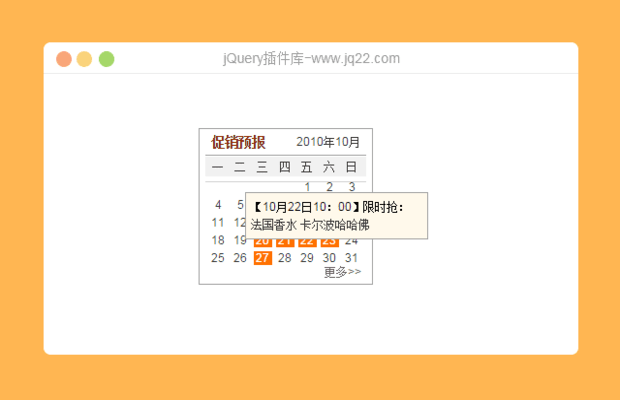
插件描述:加载事件数据、能切换年月视图、控制任务的自定义显示数量和效果、单元格绑定事件和元素
更新时间:2020-01-10 00:17:40
更新说明:修复年视图,点击返回数据的正确性
更新时间:2020-01-09 00:32:11
更新说明:
1. 增加刷新数据的方法
2. 增加点击事件返回的数据
更新时间:2019/1/28 下午1:01:43
更新说明:修复事件,不正确显示在日期单元格内
<div id="calendar"></div>
var data = [
{ startDate: "2018-10-10", name: "事件1" },
{ startDate: "2018-10-10", name: "事件11" },
{ startDate: "2018-10-10", name: "事件12" },
{ startDate: "2018-10-1", name: "事件2" },
{ startDate: "2018-10-1", name: "事件3" },
{ startDate: "2018-10-1", name: "事件4" },
{ startDate: "2018-10-1", name: "事件5" },
{ startDate: "2018-10-1", name: "事件5" },
{ startDate: "2018-6-10", name: "事件7" },
{ startDate: "2018-4-10", name: "事件8" },
{ startDate: "2017-10-10", name: "事件9" },
{ startDate: "2017-2-10", name: "事件10" },
]
$("#calendar").calendar({
data: data,
mode: "month",
//maxEvent: 3,
//showModeBtn: false,
newDate: "2018-10-1",
cellClick: function (events) {
//viewCell的事件列表
},
})
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(40)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
钢铁侠也有玻璃心 0
2019/10/18 16:07:57
-
data重新获取后怎么刷新日历显示数据啊
zero93 0
2019/7/11 14:22:21
-
怎么在不需要刷新的情况下更改data数据?现在做的是点击添加数据,但是data显示不知道怎么更改?
独白 0
2019/3/11 15:57:22
-
如何获取当前日期呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔