

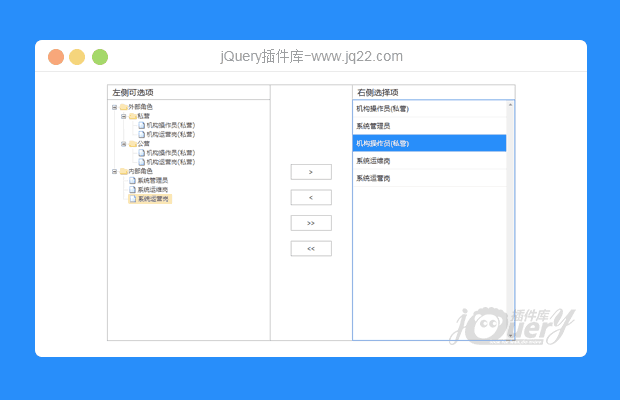
插件描述:能够根据后台传来的JSON数据渲染选择树和已选数据,同时能获取改变的数据(增删)用于返回
发布时间:2019-1-3 11:03
插件使用代码
$(document).ready(function(){
$(document).zbMulSelect({
initDataL: TestData,
initDataR: TestData2,
});
});左侧栏使用的树插件为ztree。
提供两个外部方法。
一、获取右侧栏的选项 ID组
$(document).zbMulSelect('getData');二、获取右侧栏的变化数据
addList为与初始化原数据对比后增加的 数据ID+名称组,用于后台作新增并记录日志;
delList为与初始化原数据对比后删除的 数据ID+名称组,用于后台作删除并记录日志;
$(document).zbMulSelect('getExchange');
PREVIOUS:
NEXT:
相关插件-选择框,文件树
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔