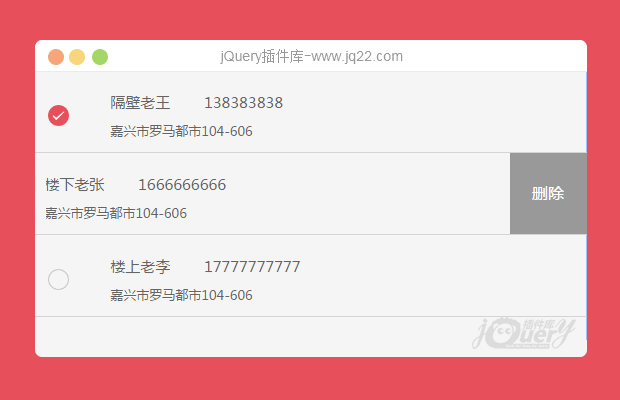
插件描述:仿造原生app滑动删除,原生js不依赖其它库。
<li id="li">
<!-- //该节点 位移 transform: translateX-->
<div>
00 向左侧 滑动删除 一起过来
</div>
<div>删除0</div>
</li>
var swipecontent=document.querySelectorAll(".swipe--element")[0];
var sa= swipe(swipecontent,{
direction:'left',
Fn:function(e){
alert(this.innerHTML)
console.log(e.target);
}
})
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
korb 0
2019/12/5 19:03:35
-
列表怎么弄? 都是单个的?
taylor-swift-1989 0
2019/5/14 15:47:14
-
更多api :请参考 https://www.cnblogs.com/surfaces/p/8426056.html
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔