

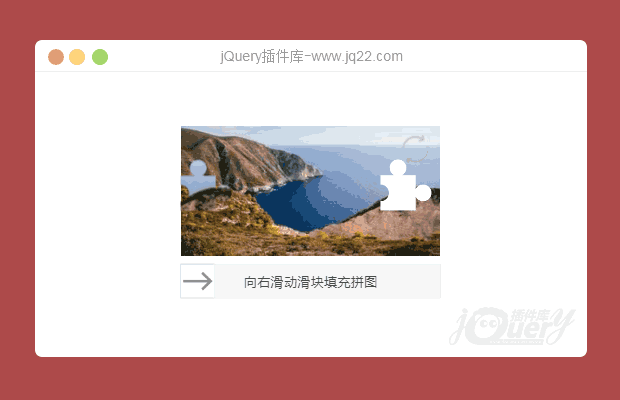
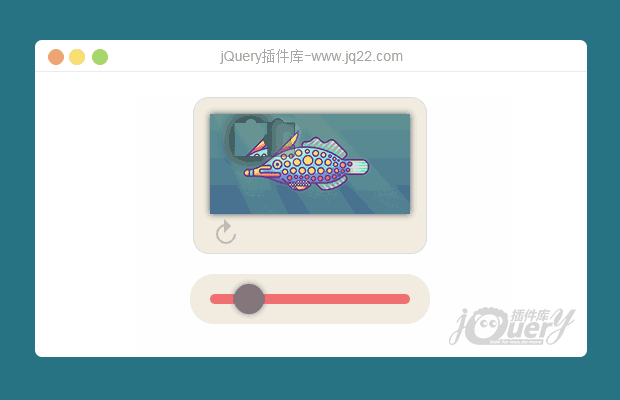
插件描述:稳定的jQuery拖拽滑动拼图验证
WIDGETS.imgSmoothCheck({
selector: ".widgets__img_check_box",//默认选择器
imgSrc: [],//图片资源
imgWidth: undefined,//图片宽度
imgHeight: undefined,//图片高
imgFragmentW: undefined,//碎片宽, 可不必填,未填内容会自动计算最佳碎片宽度和高度
imgFragmentH: undefined,//碎片高
allowableErrorValue: 4,//允许的误差值
success: _widgets.default.noop,//验证成功后
error: _widgets.default.noop,//验证失败后
})
var imgCheck = WIDGETS.imgSmoothCheck({//会返回一个对象,该对象有个refresh() 函数,可以刷新图片,
selector: "#select",//图片容器的选择器
data: ["t1.png", "t2.png", "t3.png"],//图片资源
imgHeight: 100,//图片高度,
imgWidth: 200,//图片宽度
allowableErrorValue: 3,//
success: function () {
alert("成功");
},
error: function (res) {
alert(res);//错误提示
}
});
$(".refresh").on("click", function () {
imgCheck .refresh();
});
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔