

更新时间:2019-8-26 16:43:14
更新说明:一个页面生成多个树,id冲突问题添加随机函数UUID
uuid() {
var s = [];
var hexDigits = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";
for (var i = 0; i < 8; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x30), 1);
}
var uuid = s.join("");
return uuid;
},126行 ids ===》uuid+ids
129行 ids ===》uuid+ids
133行 ids ===》uuid+ids
更新时间:2019-7-17 11:43:03
更新说明:
添加:ico图标 可用自己的(阿里巴巴矢量库)、UI框架
data数据中的只有name、id、checked、open、ico、children和cascade,其中open为是否展开
ico为ico图片 icon-sousuo 例: <i class="iconfont icon-sousuo"></i>(因麻烦只添加了3个测试ico)
ico 可用自己所使用UI的ico 例:<i class="ivu-icon ivu-icon-ios-add-circle"></i>
所填值 ivu-icon ivu-icon-ios-add-circle 为iview UI
值必须要有所用UI的前缀(不懂可自己去F12把class 里的值全部复制)
更新时间:2019-7-4 20:32:51
更新说明:因存在二级菜单点击出现全选与全不选的问题
修改js中的108行后的递归
添加 var ids = 0; 修改 '<input id="' + data[i].id + '" => '<input id="' + ids + '" label 中的for 跟上面一样修改
修改完成后不依赖 id 选中
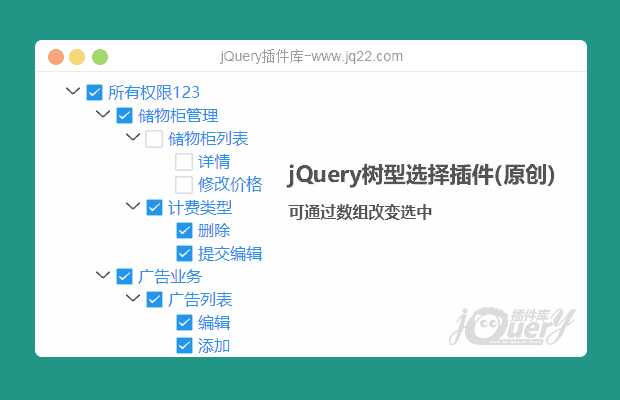
发布时间:2019-07-03 22:46:44
不支持IE
生成tree的位置 data为tree数据、arrs为选中的id可为空
arrs可填可不填 填写需为数组
data数据中的只有name、id、checked、open、children和cascade是可用的,其他为多余
其中open为是否展开
cascade为是否子父级联选中(cascade 必须在最高父级中写才生效)
$(".tree").tree(data, arrs);
//leg(".tree").tree(data,arrs);//leg等同于$
//获取选中id
$("#demo").on("click", () => {
alert($.getCheckedNodes())
})
console.log($.getCheckedNodes())
//console.log(leg.getCheckedNodes())
讨论这个项目(29)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
因为会有存在多个,在最外层上有个全选功能就会很方便。。再支持下ie10 11之类的的 这个就很完美了
-
我的data数据接口没有"checked": true,这个数据要根据另一个接口获取过来的数据判断 要怎么做
-
谢谢. 你咋不给插件起个名字呢. 这样, 也算在浆糊传名
-
错误反馈
------------
. 一个页面, 如果实例化2个树型选择插件,
点击复选框会影响到另外一个实例, 点击a链接又不会.
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔