

插件描述:jQuery反转式轮播插件roundabout.js简单好用,兼容ie6
更新时间:2019-08-01 00:52:24
更新说明:更新参数说明。
使用方法
引用样式文件
<link rel="stylesheet" href="css/index.css" /> <link rel="stylesheet" href="css/planting.css" />
js脚本文件
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.roundabout.min.js"></script>
Html
<div class="" id="featured-area"> <ul> <li> <img src="img/t1.png"> </li> <li> <img src="img/t2.png"> </li> <li> <img src="img/t3.png"> </li> </ul> </div>
js
$(document).ready(function() {
$('#featured-area ul').roundabout({
easing: 'easeOutInCirc',
duration: 600, // 运动速度
autoplay: true, // 自动播放
autoplayDuration: 1500, // 自动播放的时间
minOpacity: 0, //最小的透明度
maxOpacity: 1, //最大的透明度
reflect: false, // 为true时是从左向右移动,为false从右向左移动
startingChild: 3, // 默认的显示第几张图片
autoplayInitialDelay: 5000, // 从第几秒时,开始自动播放(默认毫秒)开始的第一次管用
autoplayPauseOnHover: true, // 鼠标移入元素内是否自动播放,为true不播放,false还自动播放
enableDrag: true // 在移动端可以拖拽播放
});
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

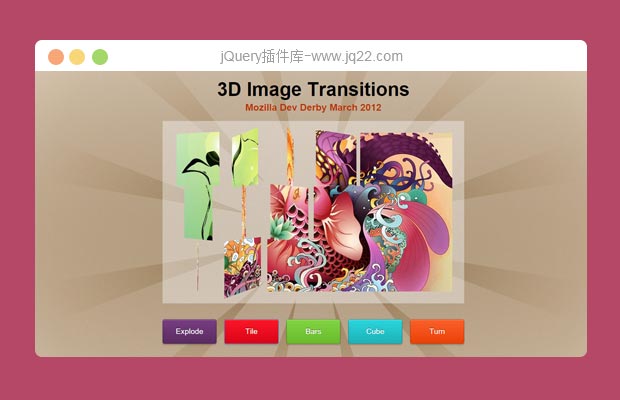
5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔