

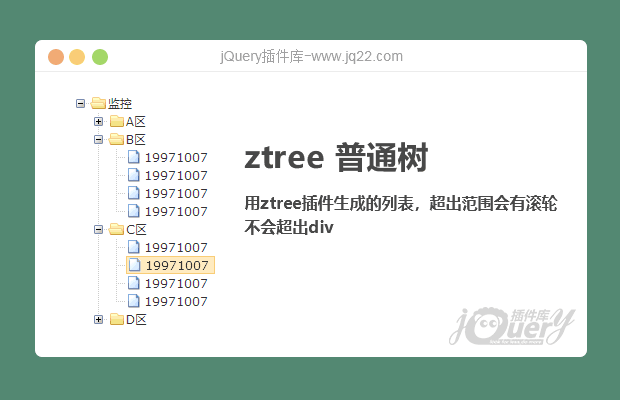
插件描述:用ztree插件生成的列表,超出范围会有滚轮不会超出div
注:因调用外部json数据,本地预览会有跨域问题,需要在服务端运行。
将ztree直接放在<div></div>中就可以了,字体颜色直接在css文件中更改。
把没用的数据包都删除了,里面有json数据的引用方法,估计全网就这一家了。
PREVIOUS:
NEXT:
相关插件-文件树

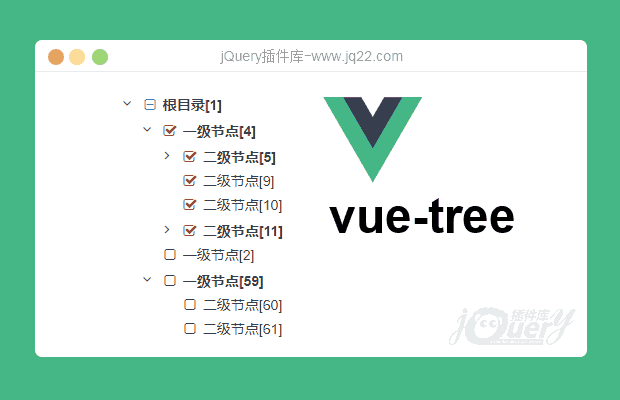
VUE中使用树简易版
一个简单灵活的vue.js树形组件,可作为插件使用,也可直接作为component使用 使用时只需传入一个树形数据绑定。 组件还提供了增删改查事件,你可以很方便的在组件上监听。
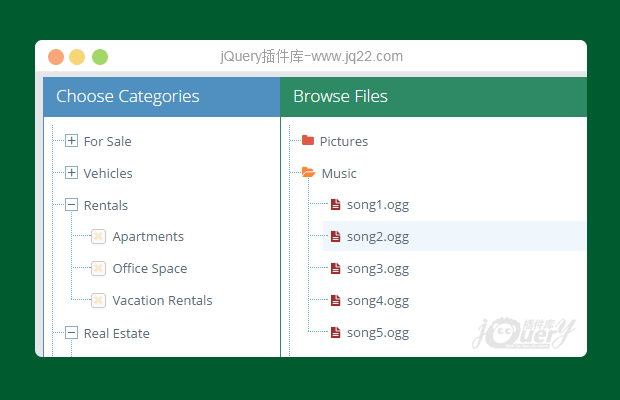
文件树
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔