

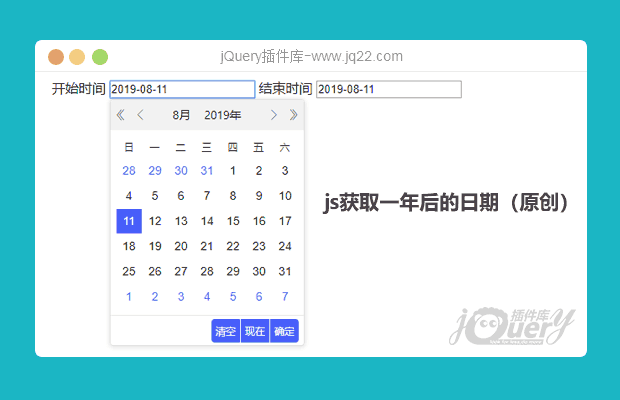
插件描述:利用jeDate插件 当选中一个时间之后 自动生成一个为期一年的时间
更新时间:2019-08-11 13:48:52
使用方法
1.引入css (jedate.css)
<link rel="stylesheet" type="text/css" href="jeDate/skin/jedate.css"/>
2.引入js (jquery.js,jedate.js)
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="jeDate/dist/jedate.min.js"></script>
3.引入js里面的 $(document).ready(function () {})里面的内容到页面中
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔