

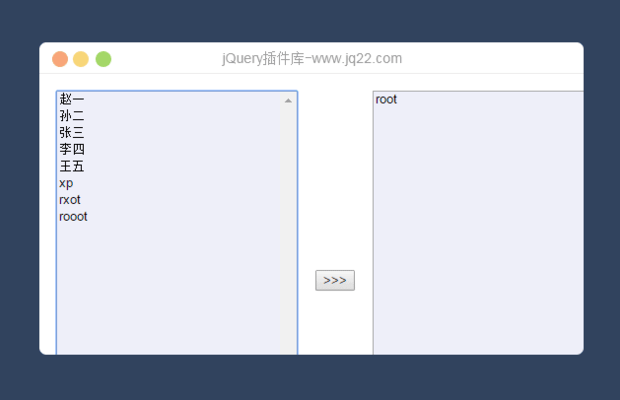
插件描述:双向选择表格,支持自定义查询条件(支持下拉框)、自定义表头和数据格式(表格支持链接)、单选全选、选择事件、动态修改数据等功能,具体可以查看示例
$("#selector").shuttle({
left: {
title: "左边表格title",
url: urlLeft, // 左边表格加载url
search: { // 定义左边查询条件,支持下拉框
columns: [
{
title: '产品名称',
name: 'productName'
},
{
title: '产品编码',
name: 'productCode'
},
{
title: '产品类型',
name: 'productType',
input: {
type: 'select',
url: selectInitURL,
selectText: 'DETAIL',
selectValue: 'CODE'
}
}, // 下拉框条件
{
title: '产品大类',
name: 'productLargeClassName'
}
]
},
table: { // 定义左边表格,支持链接
keyIdName: leftKeyIdName, // 定义行主键,用于选择时指定的自动操作,当然也可以自己加事件去操作,会返回全部数据
columns: [
{
title: '产品名称',
name: 'productName',
style: 'width:130px;'
},
{
title: '产品编码',
name: 'productCode',
style: 'width:70px;'
},
{
title: '产品类型',
name: 'productTypeName',
style: 'width:70px;'
},
{
title: '产品大类',
name: 'productLargeClassName',
style: 'width:70px;'
},
{
title: '操作类型',
name: 'operateFlag',
style: 'width:55px;'
},
{
title: '操作',
value: '查看',
className: 'link',
style: 'width:25px;',
tips: '点击查看产品详情',
onclick: function(row) {
showProdDetail(row);
}
}
],
pagger: {
enable: true
}
}
},
right: {
title: rightTitle,
url: urlRight,
search: '#left.search', // 指定右侧与左侧一致,也可以自己定义,同上
table: {
keyIdName: rightKeyIdName,
columns: '#left.table.columns', // 指定右侧与左侧一致,也可以自己定义,同上
hiddenColumn: [] //'productCode' // 定义要隐藏的列
}
},
save: {
enable: true, // 为true时打开自动保存,指定从左到右或从右到左操作后保存的url
leftToRightURL: leftToRightURL,
rightToLeftURL: rightToLeftURL
},
event: { // 事件,除before外还有after事件。 比如这里的before事件可以动态转换一些自己要的数据后再放到另一侧
beforeLeftToRight: function(selecedRows) {
beforeLeftToRight(selecedRows, operationType);
},
beforeRightToLeft: function(selecedRows) {
beforeRightToLeft(selecedRows, operationType);
}
}
});
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔