

插件描述:在原插件的基础上修复了原有的bug并根据自己需求修改了插件的样式和使用
更新时间:2019-09-22 12:56:13
个人修改说明:
1、修改标注:
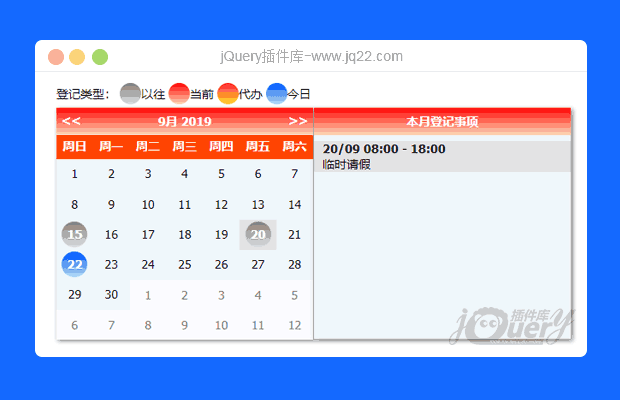
修改字体对齐问题以及外观
修改鼠标悬浮时显示对应日期的事项
修改当日日期显示样式
修改鼠标指向日期时事项面板滑出显示
修复前一个月日期显示错误的问题
更改样式为以往、当前、代办、今日
添加样式提醒
2、datetime参数为object,需在前端进行创建:
let datas = res.data;
for (var i = 0; i < datas.length; i++) {
let data = datas[i];
data['datetime'] = new Date(data['year'], data['month'], data['day'], data['time']);
}3、初始化配置后再进行初始化操作
//初始化配置
$.fn.eCalendar.defaults = {
weekDays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
months: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
textArrows: {
previous: '<',
next: '>'
},
eventTitle: '本月登记事项',
url: '',
events: datas,
firstDayOfWeek: 0
};
//初始化
$(document).ready(function() {
$('#calendar').eCalendar();
});4、数据格式
{title: ' - 18:00', description: '小组会议', datetime: new Date(2019, 8, 23, 16)}插件官方说明:
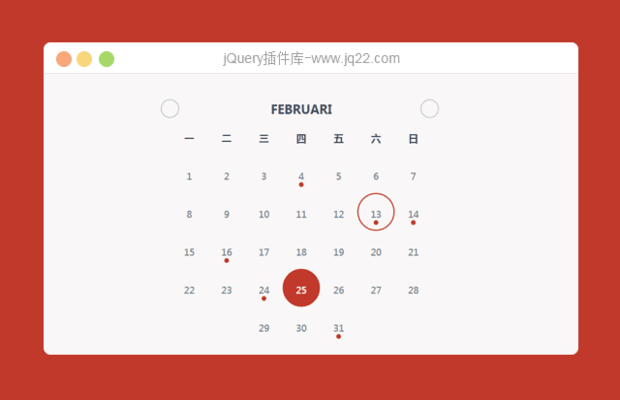
插件描述:e-calendar是一个jQuery插件,创建一个事件日历它很容易使用。
如何使用
生成一个日历的最简单的方法是创建一个div元素,也可以选择使用jQuery。例如:
<div id="calendar"></div>
选项(默认):
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
months: ['Janeiro', 'Fevereiro', 'Mar?o', 'Abril', 'Maio', 'Junho',
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Eventos',
url: '',
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]事件对象的属性
title:标题以粗体显示的事件,
description:事件描述
datetime:日期和时间的事件
使用例子:
$('#calendar').eCalendar({url: 'loadCalendar'});
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
$('#calendar').eCalendar({url: 'loadCalendar',
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']});
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔