

插件描述:倒计时插件
$('.countdown').downCount({
date: '12/27/2015 00:00:00',
offset: +10
}, function (){
alert('倒计时结束!');
});IE8及以下浏览器需要修改下css样式。
PREVIOUS:
NEXT:
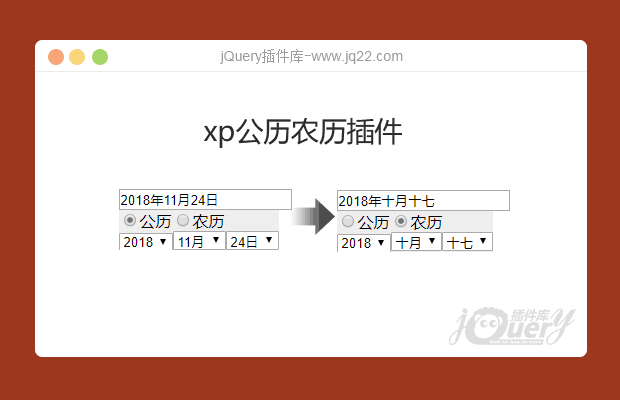
相关插件-日期和时间
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
nicko82o 0
2024/4/10 11:33:56
$('.countdown').downCount({
date: '12/27/2015 00:00:00',
offset: +10
}, function (){
alert('倒计时结束!');
});点击后更换$('.countdown')倒计时怎么清空原本的计时?
心欲无痕 0
2018/7/30 10:13:13
-
我用的ios,但是没效果,是移动端都不行吗?是插件的问题还是我代码有问题啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔