

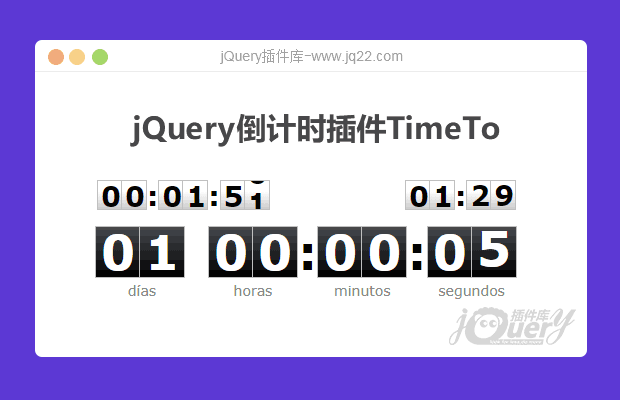
插件描述:TimeTo是一款jQuery倒计时插件。该jq倒计时插件可精确到毫秒,默认实现翻页式倒计时效果,非常实用炫酷。
更新时间:2019-11-27 23:49:37
TimeTo
jQuery倒计时、计时器、数字时钟插件TimeTo。该jq倒计时插件可精确到毫秒,默认实现翻页式倒计时效果,非常实用炫酷。
安装
npm install time-to
使用方法
在页面中引入下面的文件。
<link href="css/timeTo.css" type="text/css" rel="stylesheet"/>
HTML结构
<div id="countdown"></div>
初始化插件
$('#clock-1').timeTo();配置参数
callback:倒计时结束后的回调函数。
captionSize:caption的字体大小。设置为0将自动计算。
step:每次stepCount的回调函数。
stepCount:步长数。
countdown:如果是false,将作为时钟使用,否则作为倒计时使用。
countdownAlertLimit:倒计时后多少秒给倒计时添加timeTo-alertcss样式。默认为10。
displayDays:是否显示天数。
displayCaption:是否显示caption。
displayHours:是否显示小时数。
fontFamily:字体。
fontSize:字体大小。
lang:语言。
languages:语言包,是一个对象,key是lang,value是时分秒。
seconds:倒计时的初始秒数,默认为0。
start:true表示立刻开始倒计时。
theme:主题,支持white和black。
time:时间格式。
timeTo:一个日期对象,指定当前日期或倒计时到哪个日期。
整数
初始设置秒选项
$('#clock').timeTo(100)
// is identical to
$('#clock').timeTo({
seconds: 100
});日期对象
timeTo选项的初始设置
$('#clock').timeTo(new Date('Dec 10 2013 00:00:00'));
// is identical to
$('#clock').timeTo({
timeTo: new Date('Dec 10 2013 00:00:00')
});字符串
执行动作。 可用:'start', 'stop', 'reset'.
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
木轻舟 0
2021/1/12 9:28:18
-
没人发现倒计时秒数直接设置为0,倒计时有问题吗?
一只猫. 0
2019/11/28 15:04:22
-
请问一下css在哪啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔